みなさん、AMP対応してます?
AMP用のレイアウトつくるのめんどくさいし、Javascriptも動かななったりで、クライアント仕事でも多分対応しなですよね?
対応してるのは一部記事配信をしてるサイトくらいかなと思います。
個人的に嫁のブログサイトを手伝ってあげてるんですが、SEO効果あるのかテストでAMP対応しています。購入したテーマがAMP対応してたので、レイアウトも大きくくずれることなく対応できました。
ただ、そのサイトでadsense広告がAMPだと表示されなかったため、AMPのときだけに表示させるショートコードの設定をfunctions.phpに書いて解決させました。
functions.phpに書いたコード
事前に、AMP for WordPressのプラグインインストールしておきます。
AMP用adsenseコードはヘッダーにscript設定置かないといけないので、add_amp_script_to_header関数を設定。
function ignore_shortcode( $atts, $content = null ) { return null;
}
function show_shortcode( $atts, $content = null ) { return $content;
}
/* AMP settings*/
function add_amp_script_to_header() {
$html = <<<EOM
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
EOM;
echo $html;
}
if(function_exists('is_amp_endpoint') && is_amp_endpoint()) { //add adsense amp script add_action( 'wp_head', 'add_amp_script_to_header', 99); //display shortcode on amp add_shortcode('amp', 'show_shortcode'); add_shortcode('noamp', 'ignore_shortcode');
} else { add_shortcode('amp', 'ignore_shortcode'); add_shortcode('noamp', 'show_shortcode');
}AMPかどうかの判別は、is_amp_endpoint関数で判別。
これは、AMP for WordPressをインストールで使える関数です。
ignore_shortcode、show_shortcodeはショートコードないの表示をするかしないかの設定で、AMPかどうかで切り替えてます。
設定確認
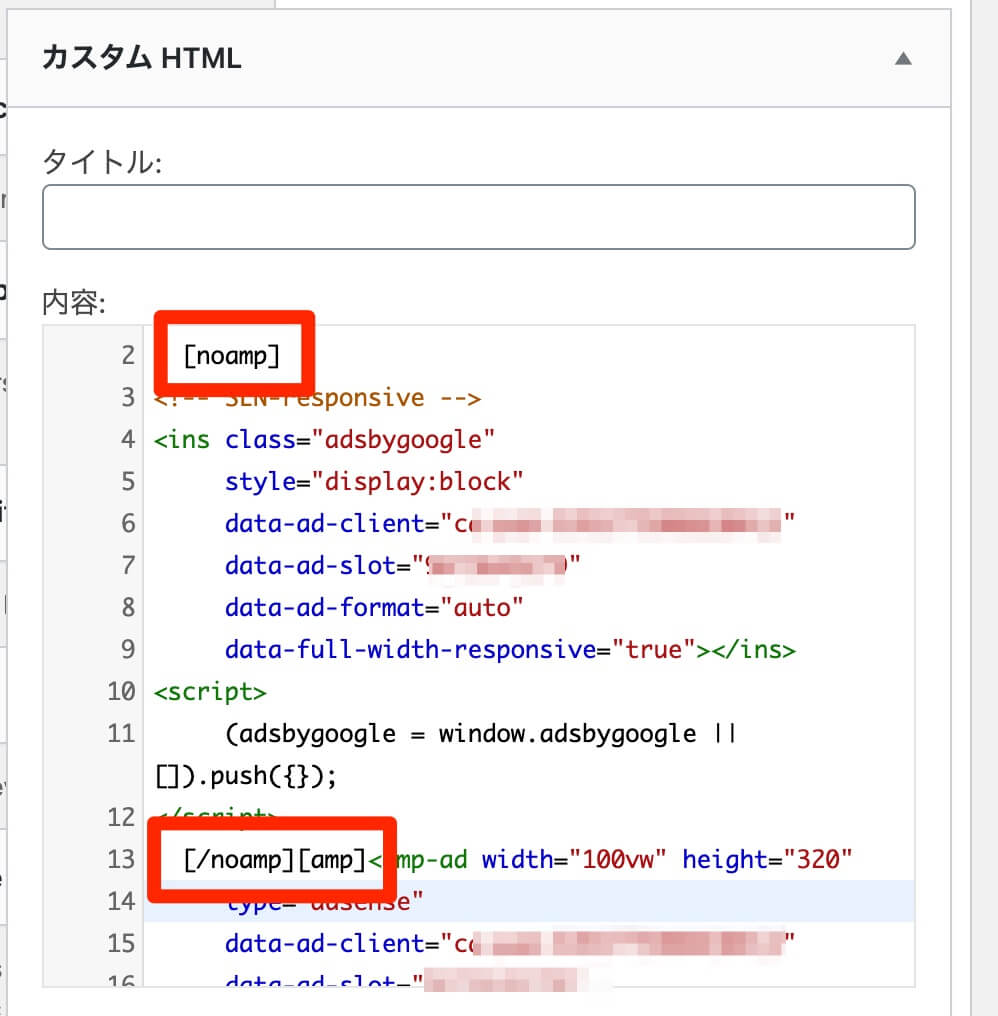
これにより、[noamp][/noamp] [amp][/amp]というショートコードが使用可能になり、[noamp]内に書かれた内容はAMP表示時にきえるので、ここに通常のadsenseコードを、[amp]内にかきます。
widgetのサイドバーなんかで下記画像な感じで入力してもらえれば、AMP表示かどうかで切り替えれるはずです。