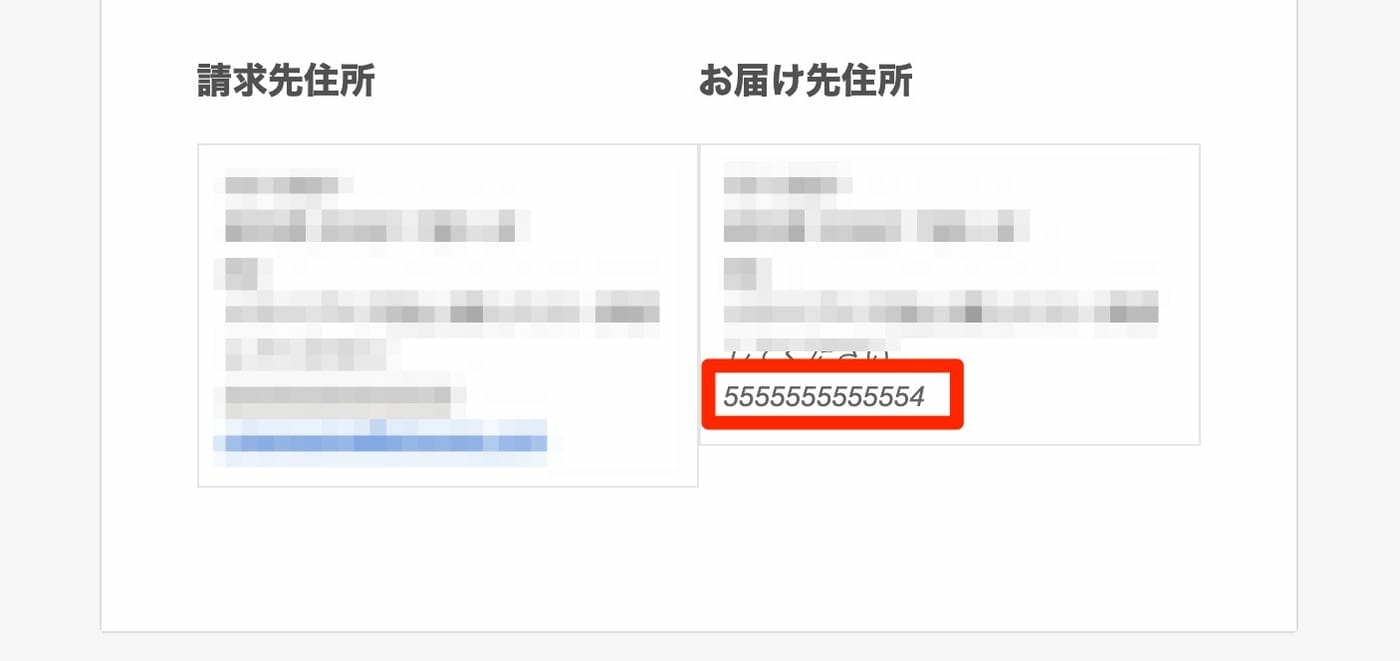
woo commerceで、配送先住所に電話番号入力欄があるのに、通知メールにそれが表示されないので、表示するようにして欲しいとリクエストがありまして。。。
なので、下記のコードをwoo commerceのメールテンプレに入れて対応しました。
/wp-content/plugins/woocommerce/templates/emails/email-addresses.phpを
/wp-content/themes/{theme name}/woocommerce/emails/email-addresses.php
にコピーして下記のコードを挿入。
(コピー先のフォルダの階層を間違うと反映されないので気をつけましょう。自分はそこにはまりました。)
<?php if ( ! wc_ship_to_billing_address_only() && $order->needs_shipping_address() && $shipping ) : ?> <td style="text-align:<?php echo esc_attr( $text_align ); ?>; font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif; padding:0;" valign="top" width="50%"> <h2><?php esc_html_e( 'Shipping address', 'woocommerce' ); ?></h2> <address class="address"><?php echo wp_kses_post( $shipping ); ?> <?php if(get_post_meta( $order->id, '_shipping_phone', true )): ?> <br/><?php echo get_post_meta( $order->id, '_shipping_phone', true ); ?> <?php endif;?> </address> </td>
<?php endif; ?>なんでデフォルトで配送先の電話番号表示がされないんだというイラつきが。
調べると、woo commerceのデフォルト機能では配送先電話番号の入力がないっぽい。英語ページだと表示されないし。
Japanized For WooCommerce – WordPress プラグイン | WordPress.org 日本語
というプラグインを使うと入力項目で追加されるけど、メールのテンプレに反映されないだけなんだろうか。
理由を深堀するのもめんどくさかったんで詳しく調べてません。
まぁ、woo commerceのデフォルトのHTMLのメールレイアウトのデザインを、修正したいときには参考になりそうな知識が増えて良かったです。
woo commerceのメールレイアウトを変更できるプラグインもいろいろあったんですが、動作が重くなったりプラグインのメンテナンスする手間がめんどくさそうでそれらを使うのは見送りました。