ウェブアプリをコツコツ作ってるのですが、レイアウト編集のHTML / CSSの複数ファイルの行き来がめんどくせぇ。。
設定を調べるのもめんどくせぇ。。
ということで、BootstrapからTailwind CSSを使い始めました。
CSSの設定名に悩まずに済んで、レイアウトの自由度が高くていいです。
そして、Pug(Jade)でHTMLを編集してるのですが、VS CodeでTailwind CSSの自動補完が最初うまくいかなかったので、その解決方法です。
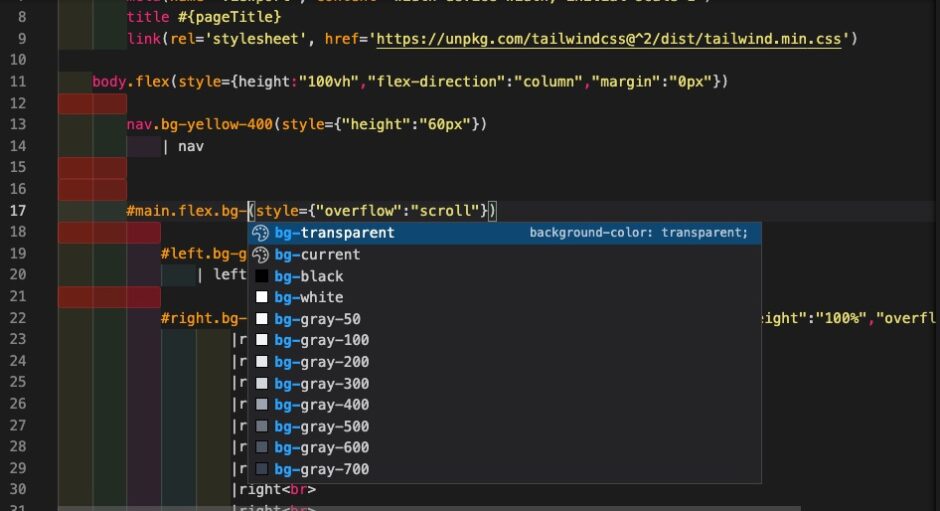
IntelliSense for VS CodeをインストールしただけだとPugでは自動補完されない
Tailwind CSS IntelliSense は初期設定だとHTMLファイルだけっぽい。
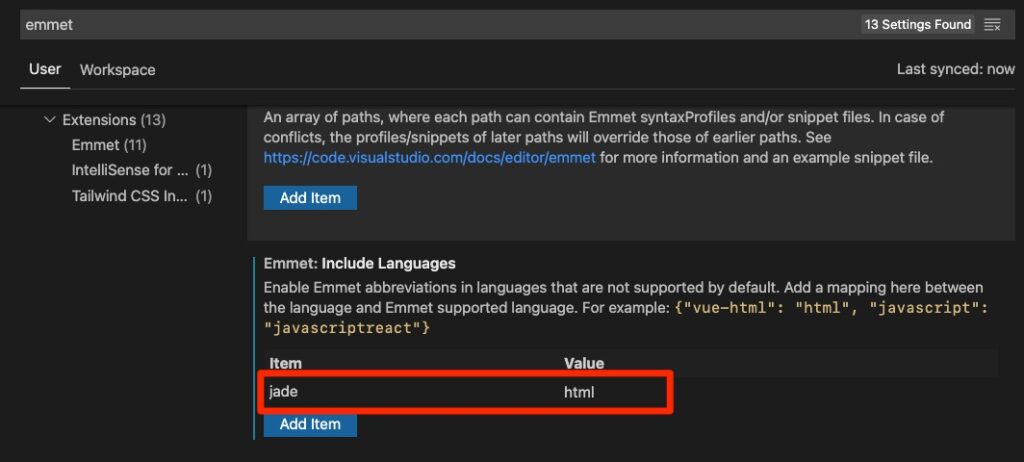
Emmetの設定でPugで使えるようにしたらうまくった
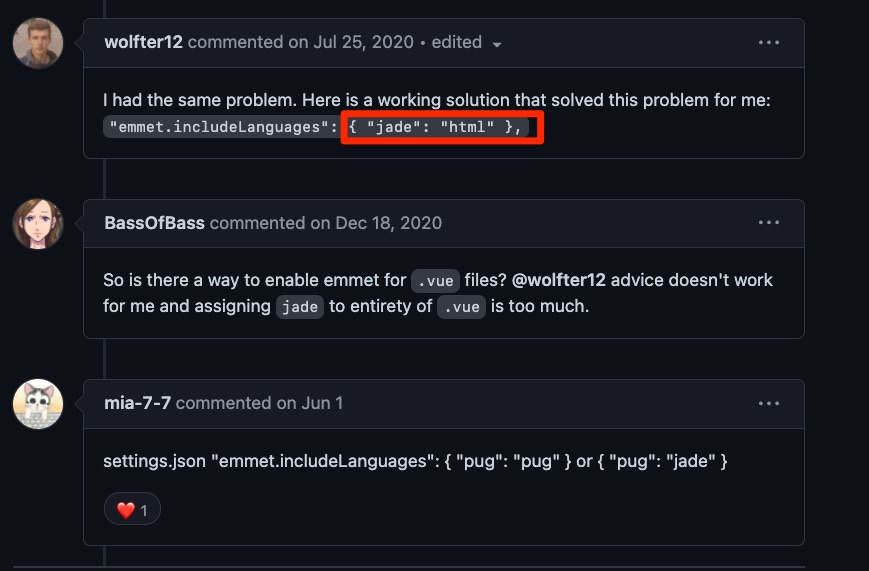
参考になった投稿

試しに入れてみる

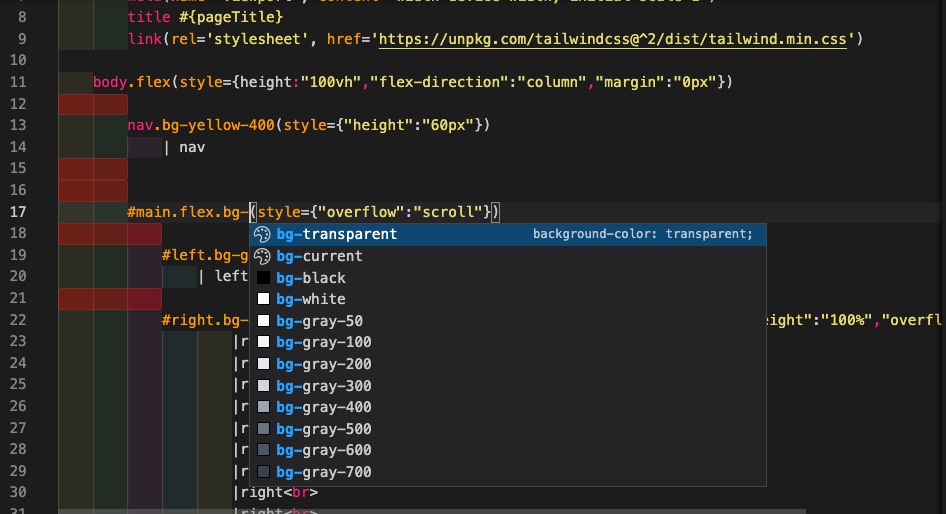
PugでTailwind CSSが自動補完された

これで心置きなく作業ができる!
PugとTailwind CSSは使いやすいと思うんだけど、使っていって気づいたことあったらまた書こうと思う。