- 上部にナビゲーションバー、その下に左右カラムのレイアウト。
- その中の右カラムのブロックの中身だけスクロールさせたい。
- 右カラムのスクロール時に上部ナビゲーション、左カラムは固定表示。
そんなことがしたい時のCSS設定にハマったので解決方法をメモ。
実際に書いたHTMLとCSS
CSSは取り急ぎの確認のためインラインで指定。
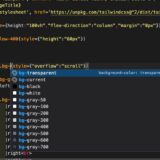
<body style="height:100vh;background:#F00;display:flex;flex-direction:column;margin:0px;"> <nav style="background:#FF0;height:60px;">nav</nav> <div style="background:#CCC; display:flex; overflow:hidden;"> <div style="width:70%;">left</div> <div style="background:#F00; color:#FFF; flex-grow:1;padding:20px; overflow-y:scroll;"> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right<br> right </div> </div>
</body>flexで縦スクロール設定時のポイント
赤枠で囲った部分が設定のポイント。(後から気づいたけど右カラムのheight:100%はなくてもOK)
ブロック内スクロールがうまくいかないのは高さ指定がうまくいってないからだと思ってたら違ってた。
左右ブロックの親ブロックでoverflow:hidden;を設定しないといけなかった。この設定がないとうまくいかない
なんで?
node JSで作ってるweb appで今回やりたいことができなくて悩んでたけど、とりあえず、こういう時はシンプルなHTMLコード書いてテストするに限るな。