追記:この拡張機能がいろいろできて便利よ。Arrow Function Snippets – Visual Studio Marketplace
()=>{}というアロー関数をjavascriptのコード書くときによく使うんですが、めんどくさいので、スニペット作りました。
スニペットは特定の文字を打つとコードを自動保管してくれて入力してくれる機能です。
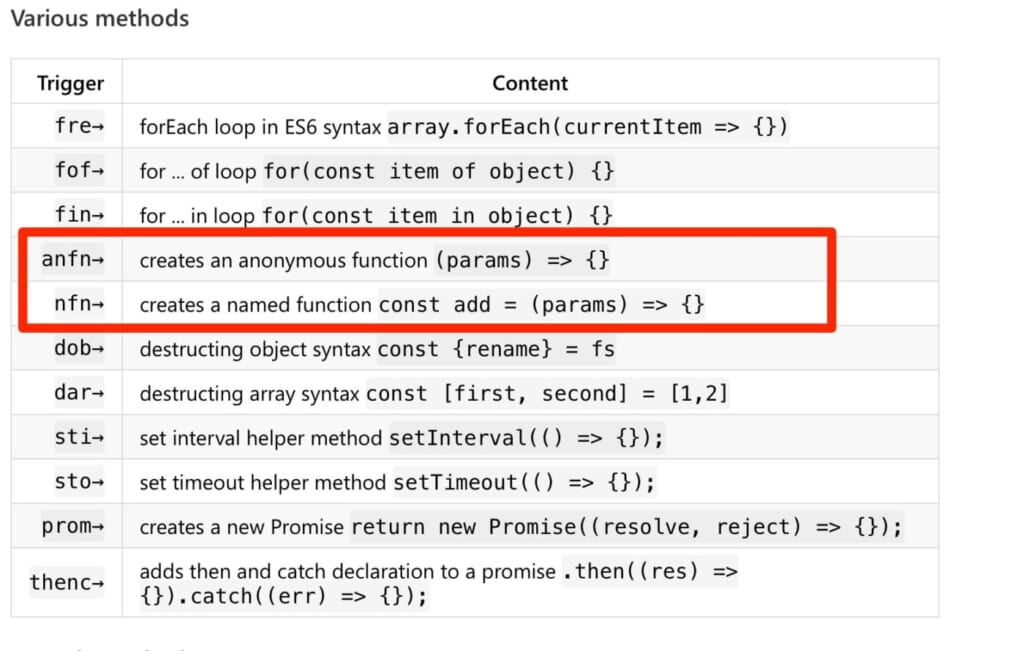
VScodeの機能拡張でアロー関数のスニペットを用意してるものは調べるとあるんだけども…
JavaScript (ES6) code snippets – Visual Studio Marketplace

anfnと4文字打つのがめんどくさいので、afと入力するだけで()=>{}に変換される自作のスニペットを作ることにしました。
英語だとanonymous functionというのか。
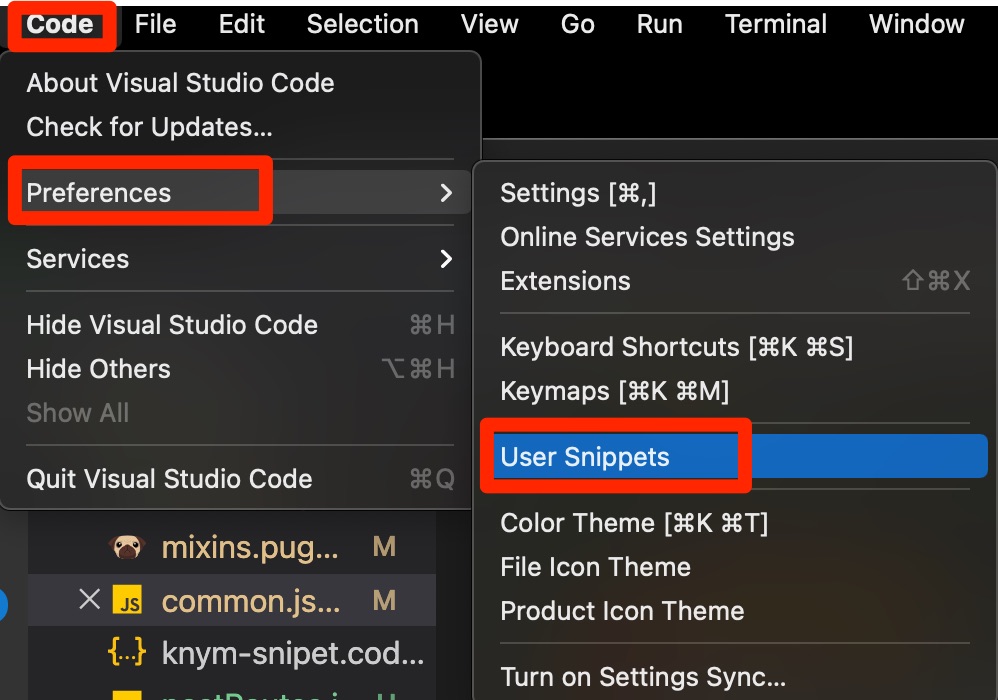
1. 設定からユーザースニペットを選択
英語環境でやってるので、英語ですが、日本語でも同じような場所に表記があると思います。

2.”User Snippets”を選択するとスニペットファイルのファイル名入力ウィンドウが出るので適当に入力
.code-snippetsという拡張子のついたファイルがVScodeで開来ます。
3.作ったスニペット用ファイルに表示したい内容を入力
afと入力するだけで()=>{}に変換されるように下記のように記述します。
$1,$2がタブ移動できる場所ですね。引数を入力した後にtabキーを押すと{}の間にカーソルが移動します。
afとしたのはarrrow functionの略です。
{ // Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // ... "Arrow function": { "scope": "javascript,typescript", "prefix": "af", "body": [ "($1) => {$2}" ] },
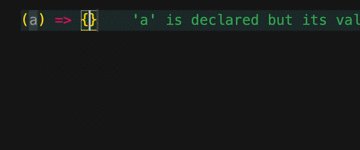
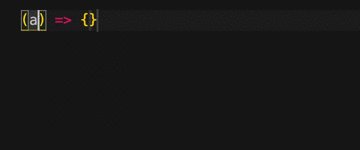
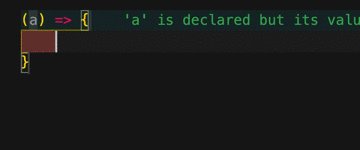
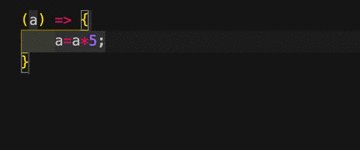
}実際に表示される様子の動画

afと打った後に保管項目が出てきたらエンターキーで入力されます。
その後、aという変数を適当に入力して、tabキー押して{}の中に移動します。
動画中に’a’ is declared…など表示されるのはエラーチェック用の機能拡張Error Lensの表示なんで今回特に関係なので、無視してください。Error Lensはおすすめ機能拡張です。
サクッと自作スニペット作れるのは便利ですねー
年取ると()=>{}の入力もめんどくさくなるものだなーと。いいことだと思うけど。
afという入力文字は忘れないようにしないと。年寄りには負担w
今回GIF動画使ってみたんですが、割と簡単にできるんですね。
【小ネタ】Macの画面を録画して、GIFアニメにする方法 | DevelopersIO
GIFだとアイキャッチ画像で選択できるのがいい。

