ウェブサイトでトップページのメインエリアなど、動画を使用する機会が増えてきました。
広告でも動画素材が増えてきましたね。
5Gになったら、動画の使用機会はもっと増えるでしょうね。
今回、スマホ用に正方形サイズの動画を書き出したかったんですが、その設定を見つけるのに苦労したのでメモとしてこの記事を書きました。
ウェブサイト作るときは、PC用、スマホ用で2つ準備が必要
ウェブサイトのレスポンシブ表示だとPC用,スマホ用で2つ用意することになると思います。
PCと同じ動画ファイルをスマホ表示で使うと表示まで時間がかかって、メインエリアがずっと真っ暗ということになるんですよね。
準備する動画サイズ
個人的に使ってる書き出し設定です。
この書き出しサイズは時代とデザインに合わせて変わると思います。
スマホ:480 x 480px
PC:1280 x 720px
レスポンシブ用のスマホ動画のサイズは正方形にしてます。
正方形サイズだと、インスタグラムの投稿でも使えますしね。
正方形サイズの動画の書き出し方
「正方形 動画 書き出し」 と検索するとAdobe Premiere Proの書き出し方法がでてきます。
しかし、自分は、凝ったことしないのでiMovieで動画編集しており、iMovieを使っての書き出し方法を探したのですが、なさそうでした。
Adobe Media Encoder (メディアエンコーダー)を使った正方形サイズの動画書き出し方を見つける
Adobe Media Encoder はiMovie動画書き出しをさらにウェブ用に最適化するために使ってます。
それを使って、正方形サイズの動画の書き出しをしようとしました。
しかし、書き出しサイズを正方形に変更すると、上下に黒い余白ができました。
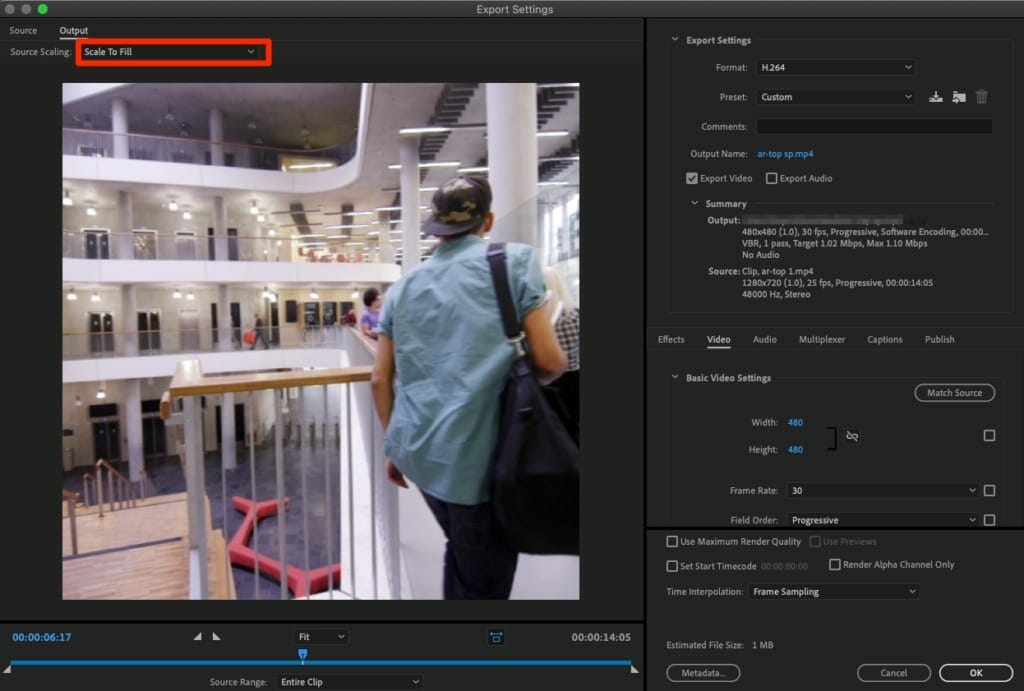
動画サイズを正方形に変えた時の上下に余白ができる問題の解決
この設定を見つけるのに苦労しました。
この記事、最大のポイントです。
キャプチャだと英語なんですが「Scale to fit」から「Scale to fill」に変更すると余白がなくなります。

目立たないので、時々わすれて困る未来の自分のために、メモとしてこの記事を書きました。
正方形サイズ動画書き出し方法を探してる人の参考になれば。