WordPress(以下WP)のimport機能で記事のインポートは割とうまくいくが、問題は画像ファイルの移行がめんどくさかった。
めんどくさいやり方をしてるかもしれないが、いいやり方を検証するのもめんどくさいので、ゴリ押しでやったのだった。。
今更な内容だと思うけど、色々、気づいた苦労の備忘録。
ちなみに、バージョンは、MT3からWP4.9への移行。
投稿データのインポート
movabletype(以下MT)からエクスポートして、WP管理者画面のインポートからmovabletype形式のインポート。
割とスムーズにできた。
WordPressへのmovabletypeの画像のアップロード
まずは、mediaファイルにmovabletypeの画像ファイルをごっそりアップロード。
画像ファイルをFTPでアップして、Wordpressでメディアとして認識させるプラグインなんかもあるけども、
メディアへの認識がうまくいかなかった記憶があるので、今回はWPのメディアのアップロードから画像ファイル一気にアップロードした。
すると、
・日本語入りのファイル名はランダムな英数字のファイル名に変換
・半角スペースはハイフンに変換
・拡張子もJPGという大文字のものは小文字に変換
される。
自分が入れているプラグインの影響かもしれないけど、画像ファイルが404エラーで表示されない。。
やり直すのものめんどくさいので、ファイルを地味に直していくことにする
画像ファイルパスの修正
画像のファイルパスは
/wp-content/uploads/2018/09/xxxxx.jpg
というようになるように記事の内容を一括置換して対応。
そして、半角スペースをハイフンに置換
この時、置換の範囲を、投稿のみに限定するようにした方がいい。
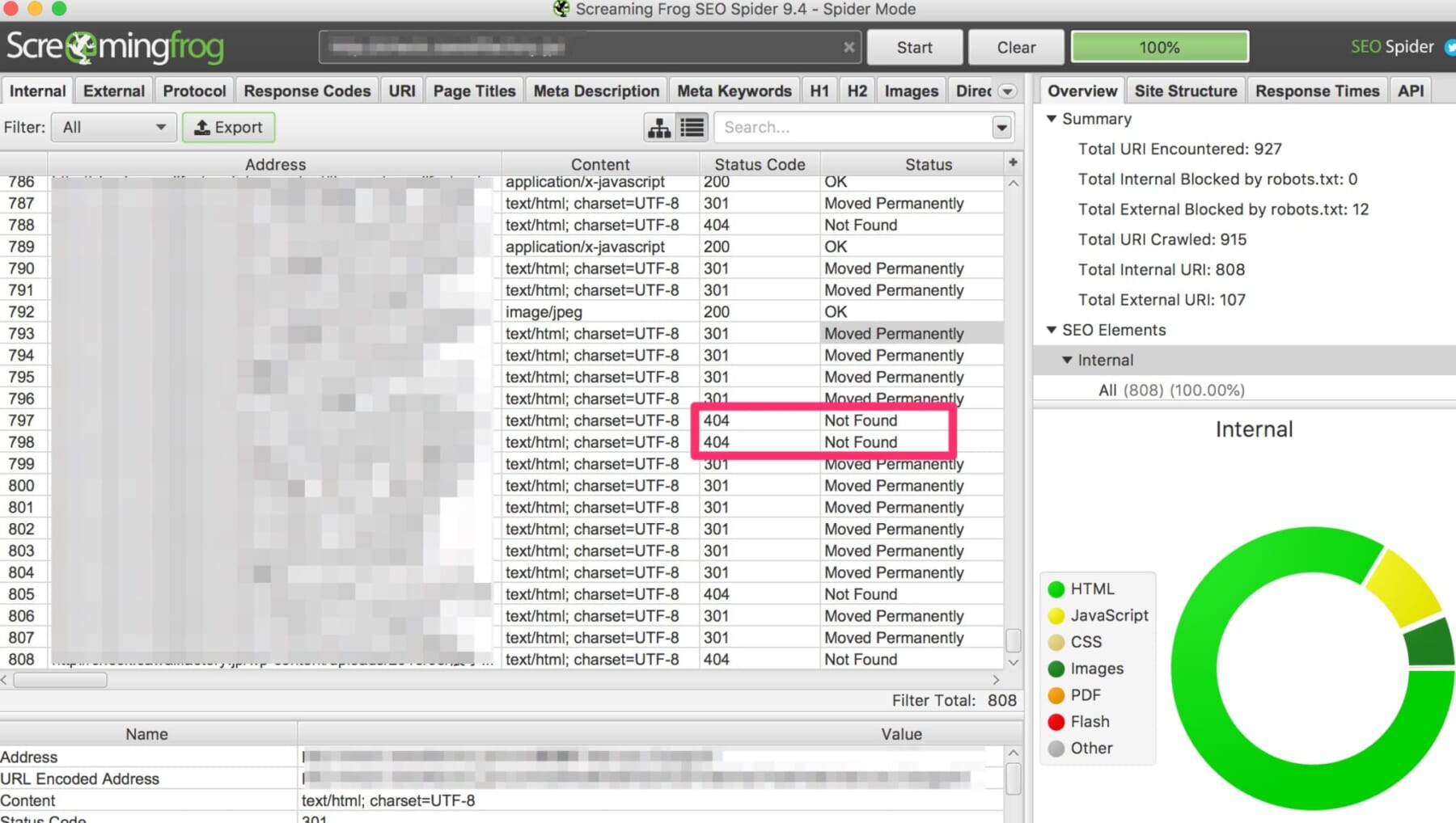
画像のリンク切れの確認
画像のファイルリンク切れは、
Screaming Frog SEO Spider Tool & Website Crawler | Screaming Frogで確認。
not foundになってるのがリンク切れ
画像リンク切れの修正
WP管理画面からリンク切れの画像ファイル名で検索して、
リンク切れを起こしてる記事を特定。
MTではonclickで拡大表示していた画像ファイルも多く、not foundの画像リンクを直したら、onclickで検索して修正。
だいたい100記事の修正で、4、5時間かかった。。
その際、HTMLも空タグを気づいたものは決していく。
教訓
MTからWPに写すときはこの画像のリンク切れ修正の見積もりを甘く見ないほうがいい。
めんどくさいという言葉が多い投稿になったけど、実際めんどくさかったわー。

|apple|楽天スーパーポイント提携モール「Rebates(リーベイツ)」.jpg)