韓国から実店舗の営業先のリストを作りたいというリクエストがあった。
詳しく話をきくと、feelwayという実店舗のECモールサイトがあって、そこから実店舗のデータ一覧をつくりたいとう相談だった。
以前からサイトのデータを取得するスクレイピングという方法は知ってたので、その技術を使えば楽そうなので引き受けた。
だけど、以前、rubyやphpで自前でプログラムを書いたことがあるけども、取得先サイトのHTMLの構造を確認して、プログラムを書いてやるのは地味にめんどくさいというのは知ってたので、他に便利な方法がないか調べてみることに。
調べるとimport.ioが良さそう。
楽な方法ないかなと「scraping web tool」なんかで探すと結構いろんなツールがあった。
このツールの一覧を紹介しているページの中で初めに紹介されてるimport.ioというウェブツールをまずはじめに使ってみることに。
そのimport.ioはURLをいれるだけでデータ一覧ができてとても簡単だった。
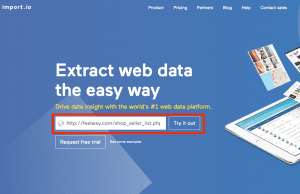
ためしにその取得したいページの一覧ページのURLを入れて”TRY IT OUT”をクリックしてみる

(動画が小ウィンドウで表示されるけど”GOT IT”で消す)
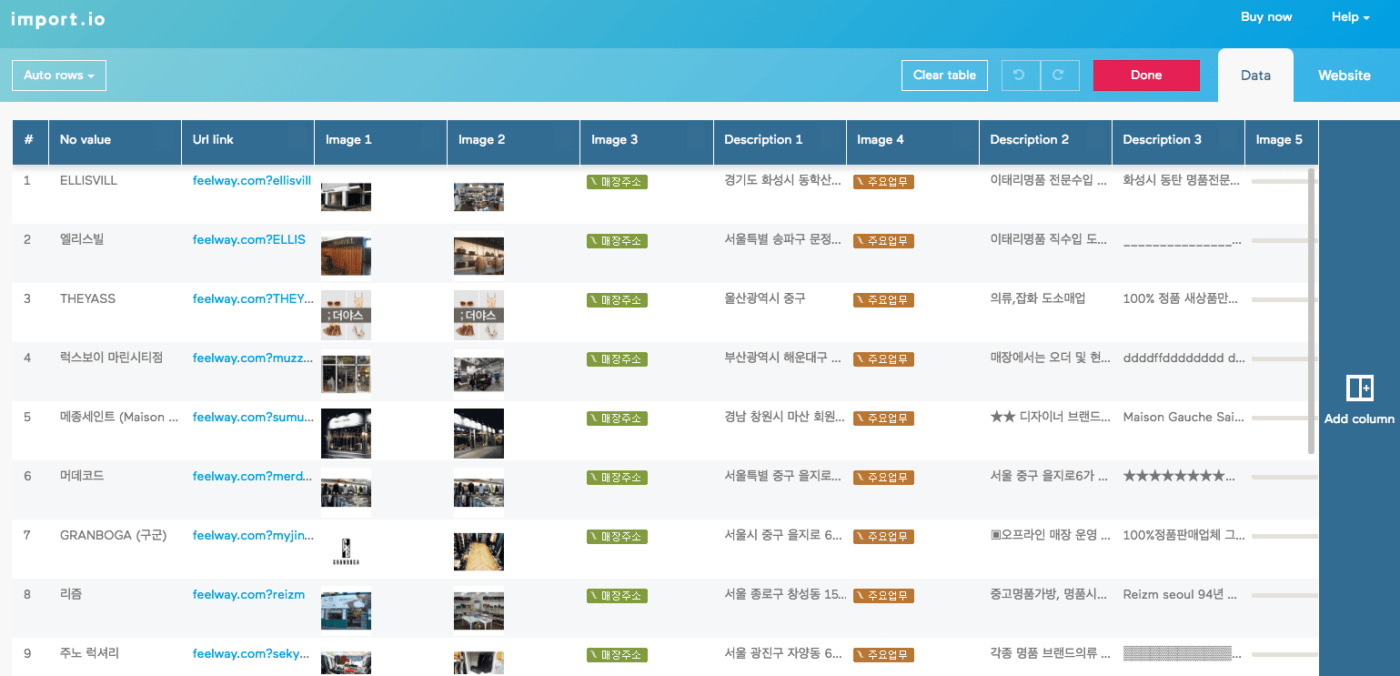
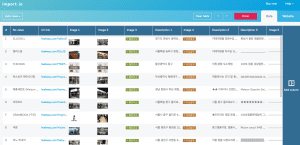
データ一覧ができてる!
自動的に一覧にしたいデータを推測して、一覧にしてくれるのはすごく便利。
画像の一覧もつくのも便利だと思う。
欲しいデータ項目がなければ、右側の”Add Column”ボタンをクリックしてウェブ画面で欲しいデータ項目をクリックして選択。
問題なければ、”DONE”ボタンをクリック
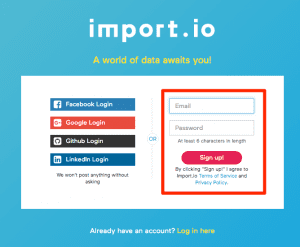
次にユーザー登録画面がでてくるので、メールアドレス、パスワードをいれて”SIGN UP”ボタンをクリック。
このアカウントを作る手間は若干めんどくさい。
ここからよくわからなくなる人もいそうだけど、
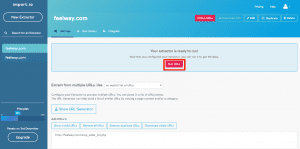
“Run URLs”ボタンをクリックして、”Download”が表示されたら、”Download”ボタンをクリックしてCSVをクリックしてCSVダウンロード。
ダウンロードしたCSVファイルをエクセルで開けば、ちゃんと一覧を取得できてる。
ここまでスムーズに行けば15分もかからないでできる。
複数ページからデータを取りたいときは。
一覧の次のページを表示させたときにURLが
http://feelway.com/shop_seller_list.php?page=2
になってるのに注目。
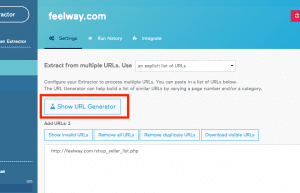
このpage=2の2を3にすると3ページ目の内容が表示されるのを確認したら、”Show URL Generator”をクリック。
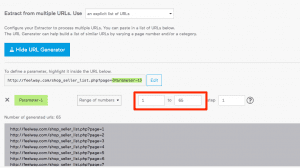
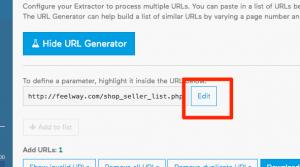
“Edit”ボタンをクリックして、”http://feelway.com/shop_seller_list.php?page=2”を入力してOKをクリック。
1ページ目から65ページ目まであるのがわかってるので、そのように入力すると自動的にデータを取得するURLリストを作ってくれる。
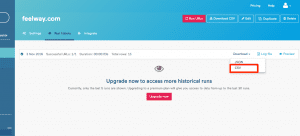
問題なさそうなのを確認したらページ右上の”Run URLs”をクリックして一覧データを取得。
一度に65ページを取得するのは上手く行かず何度か”Run URLs”を繰り返す必要があるかも。
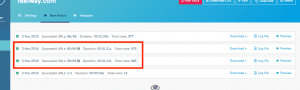
“Log File”をクリックするとどこのページで上手く行ってないかがわかるけど、何度か繰り返すと上手く行った。
“Download”を見ると全ページのデータが上手く取得できてました。
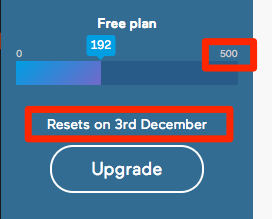
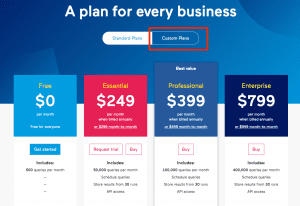
無料で使えるのは月500件までなので充分使えるはず。
プランを見ると無料の次がいきなり、$249と高い… でも、”Custom Plans”をクリックするとStartupなど融通してくれるみたい。
まとめ
import.ioをこれからも使い続けるだろうな。やっぱりプログラムの知識があると自動的にできる分野はだいぶ楽だなと改めて思った。
ただ、サイトの更新にあわせて、データ収集したいなど、込み入ったことをしたいときは、プログラミングで組むといいのかな。
その時は、下記の本がわかりやすかなと。
[amazonjs asin=”4797380357″ locale=”JP” title=”Rubyによるクローラー開発技法 巡回・解析機能の実装と21の運用例”]
一度、ウェブ検索で「スクレイピング」と調べみても色々情報がでてきてオモシロイと思う。
でも、今後も、込み入ったことをしようとするときも、プログラムを組む前に、そういうことができるウェブツールを別に探してみるかなー(^_^;)