お役所仕事ではIE確認がまだ残っている。
wordpressのフォームプラグインwpformsを使った際に、IEでフォームの送信ができないという致命的なエラーと戦った記録である。
結構ハマりどころはたくさんあったので、同じ境遇で困ってる人の助けになれば。
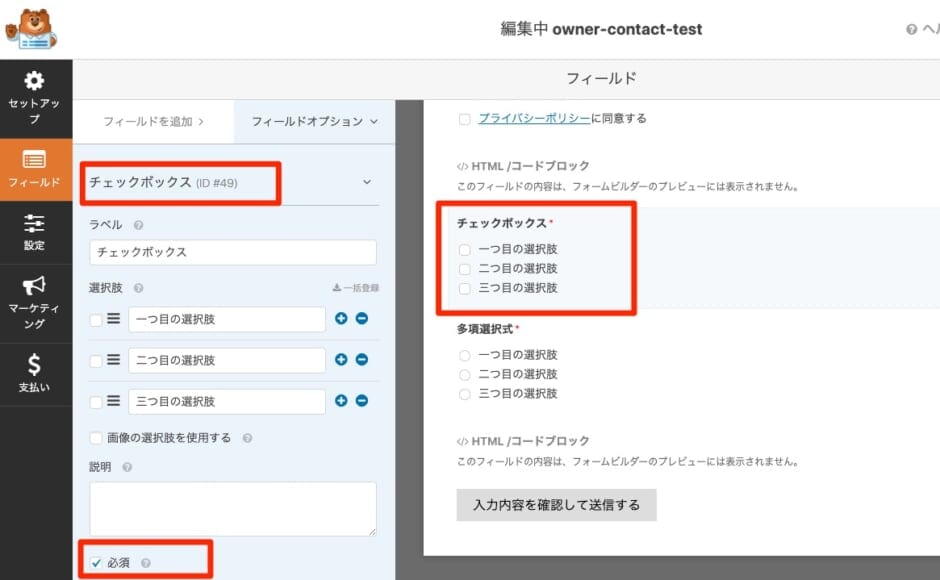
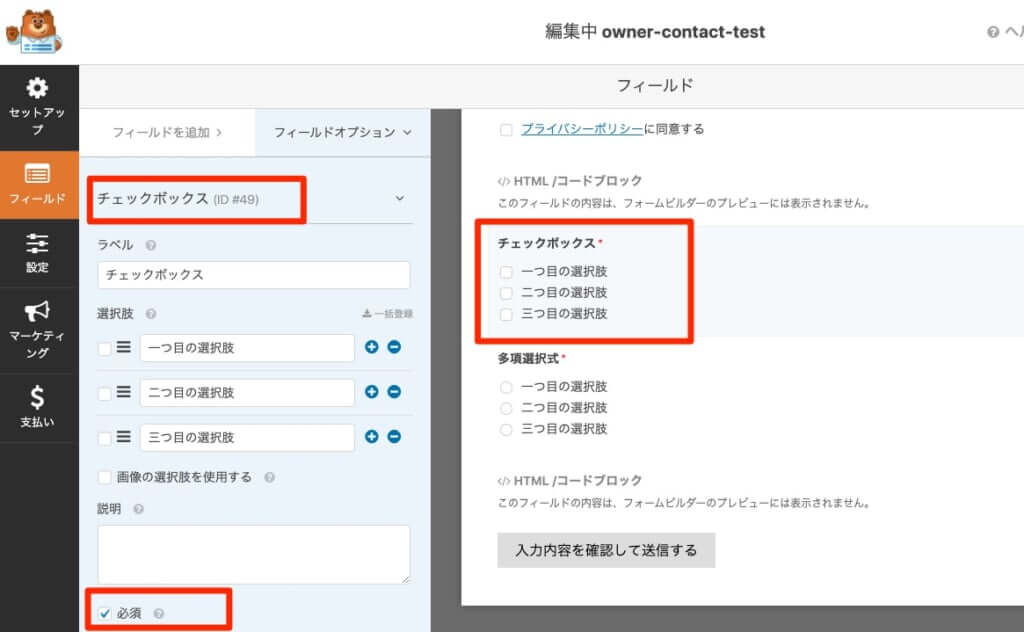
チェックボックスを必須にすると送信できない

チェックボックスで必須を指定するとwpformsではinputタグ全部にrequired属性が設定される仕様だったので、IEだとチェックボックス全部をチェックしないと送信できなかった。
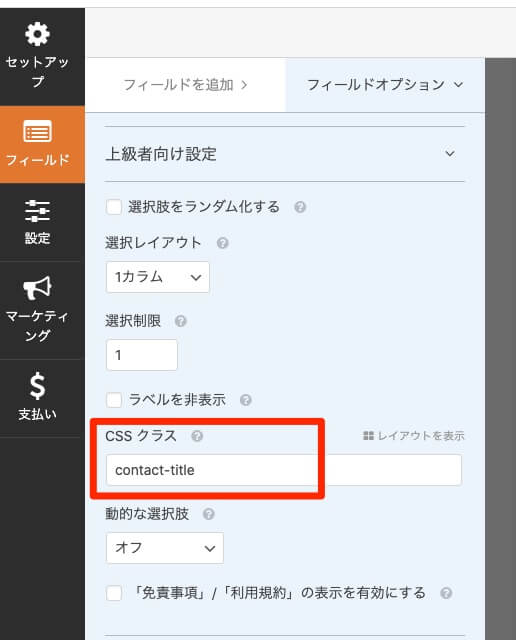
なので、class指定をwpforms側で設定して、下記のjqueryのコードチェックされた時は他のチェックボックスからrequired属性を消して対応した。

<script>
$('.contact-title input').click(function(){
if($('.contact-title input:checked').length!=0){
$('.contact-title input').removeAttr('required');
}else{
$('.contact-title input').attr('required','required');
}
});
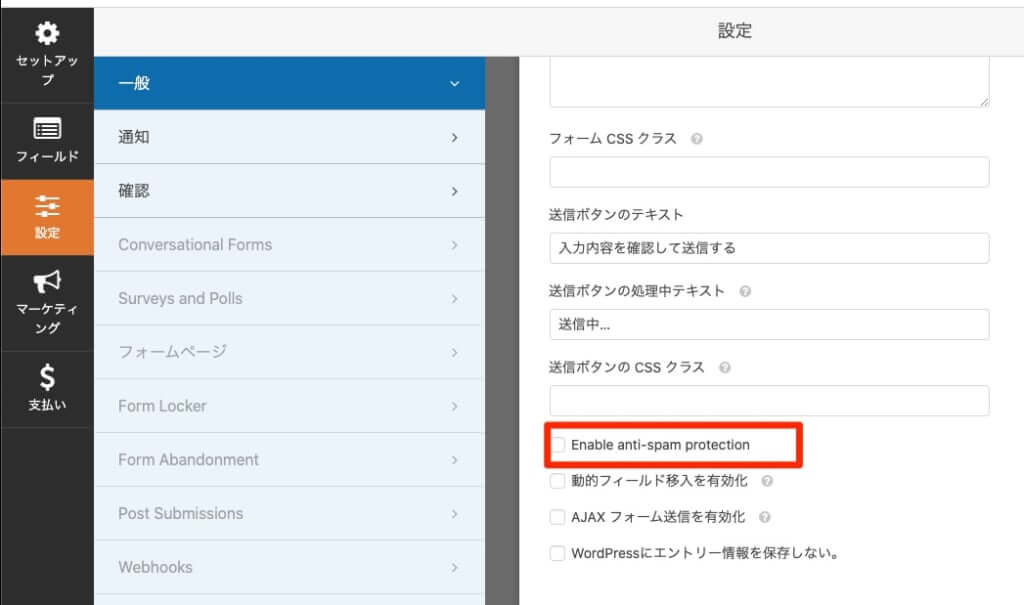
</script>This page isn’t loading JavaScript properly, and the form will not be able to submit.
というエラーがでて送信できない

設定>一般のEnable anti-spam protectionをオフにして対応。
スパムがしんどいフォームはrecaptchaを使うなりして対応するしかなさそう。
条件分岐で非表示にしているフォーム項目が必須だと送信できない
たとえば、チェックボックスの選択によってテキストエリアの入力項目の表示を切り分けたい時は非表示になってるテキストエリアが必須になってると邪魔になって送信できない。

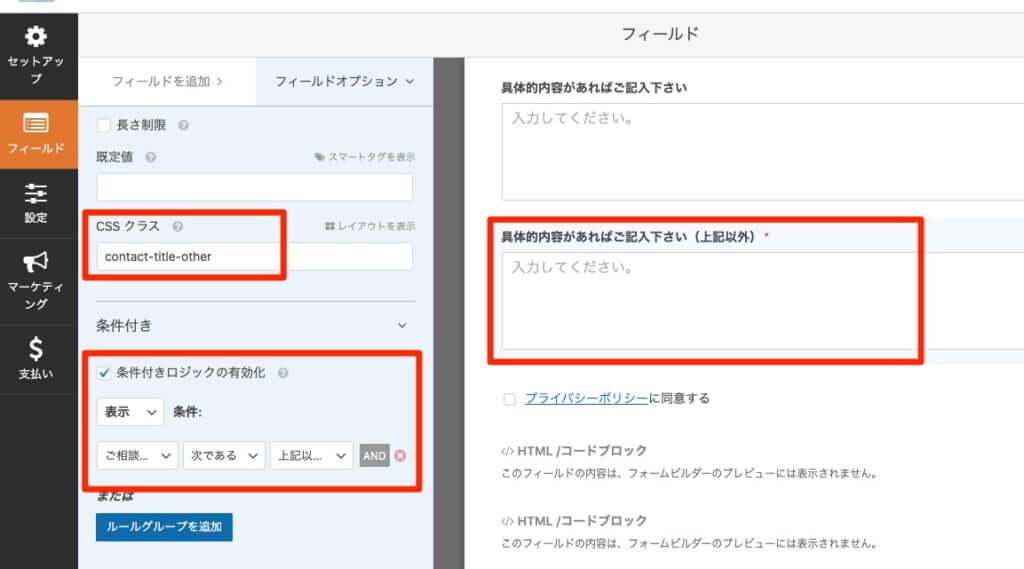
なので、チェックボックス側のフォーム項目にcontact-titleクラス、切り替え表示する普段非表示のテキストエリアのフォーム項目に、contact-title-otherを指定して、とあるチェックボックスがクリックされた時にテキストエリアにrequired属性を追加。それ以外がクリックされたらテキストエリアからrequiredを削除というようにして対応した。
<script>
// for IE
$('.contact-title li').not(':last-child').change(function(){ $('.contact-title-other textarea').removeAttr('required');
});
$('.contact-title li:last-child').change(function(){ $('.contact-title-other textarea').attr('required','required');
});
</script>IEではwpformsの日付選択画面は表示されない
IEだと、日付選択のdate pickerは表示されず、テキスト入力は半角英数であれば入力できたので、説明文で対応した。プルダウンの日付選択なら表示されるはずなので、それで対応でもいいかも。

まとめ
ざっと忘れないうちにと書いてみました。
IEでのwpformsのエラーにはまったら上記を参考にしてみてください。
wpformsはcontact form7よりフォーム構築しやすくて重宝してたんですが、IEで送信できない今回のエラーはいろいろ考えさせられました。
そもそもIEなんて使わんだろという疑問もあるんですけど、役所仕事などでは、IE確認はまだまだ必須だなと思った次第です。
ふー。
今回、IEでの送信テストが成功しただけでイキそうになりました。