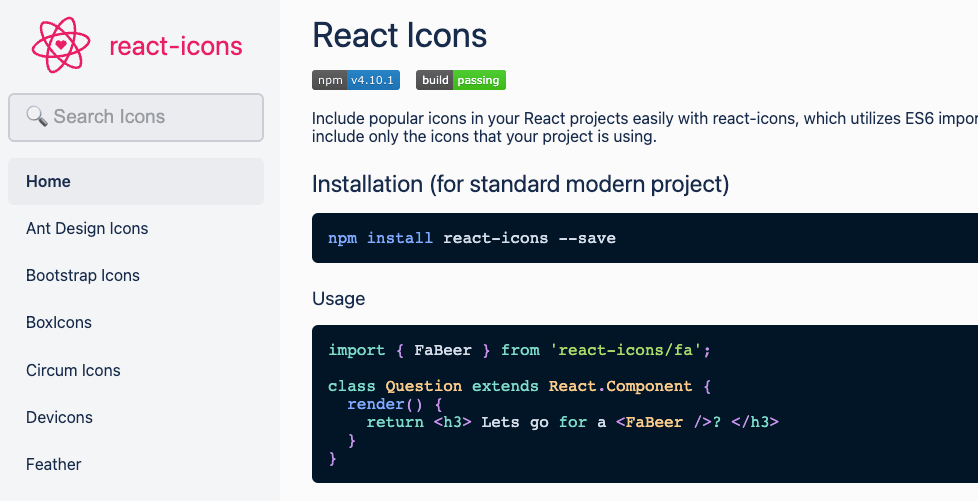
SVGのコードをreactに挿入するとコードが長くなるので、アイコンのコンポーネントを探してReact Iconsを使うことにした。
react-icons採用理由
使えるフォントの種類が多様のため今後デザイナーと一緒に仕事する時font awesomeをデザインで使っていても潰しがきくと思って、react-iconsを採用。

https://react-icons.github.io/react-icons
TailwindCSSやflowbiteも使ってるので、heroiconsを使えるのは便利。
その際、アイコン名を探してimportをわざわざするのが面倒なので、下記の設定をした。
設定方法
react-iconsをインストール。
$ npm install @react-icons/all-files --save$ npm install react-icons --saveだとうまく補完できなかった。
VSCode側で自動でimportされるように機能拡張入れとく
Auto Import – Visual Studio Marketplace
Auto Import – ES6, TS, JSX, TSX – Visual Studio Marketplace
事前にimportを書いとく
import { HiPencilSquare, HiPencil, HiPaintBrush } from "react-icons/hi2";
import { FaPager } from "react-icons/fa6";importの記述が最初にないと補完されなかった。
アイコンの種類の2文字を覚えておけばアイコンの補完ができる
heroicon を使いたい時は、”hi”と入力するだけで補完が効いてアイコン名を覚えてなくても使えるのが便利。
font awesomeは”fa”。

ちなみに、アイコンのサイズ指定はclassNameでtailwindCSSを適用できる
<HiPencil className='w-5 h-5' />