vscode 派生のcursor.shを使ってみてるのだが、改めてvscodeのextensionをインストールしており、知らなかったことや便利なことが出てきたのでメモしていくことに。
基本、Javascript/TypeScriptの開発で、タイピングがめんどくさいと思うことが多いので、タイピング量を減らす機能が多いかな。
※適宜更新していきます
便利機能
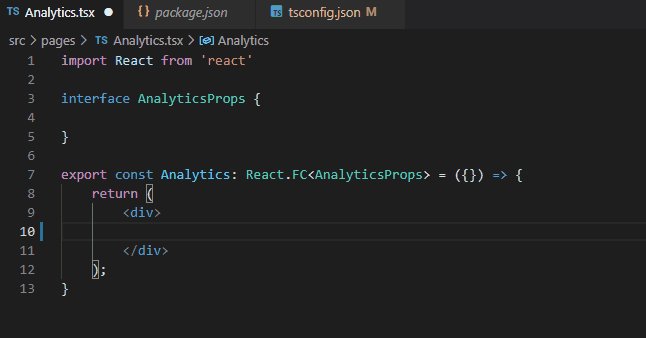
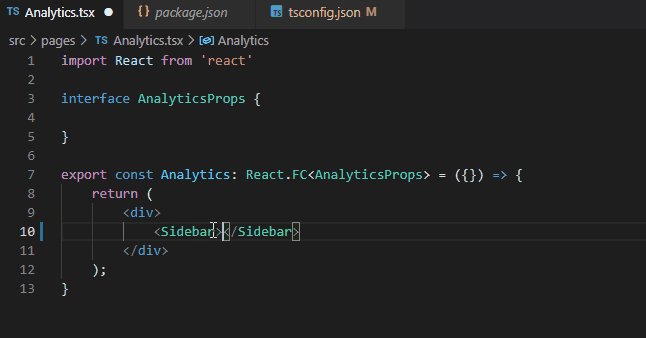
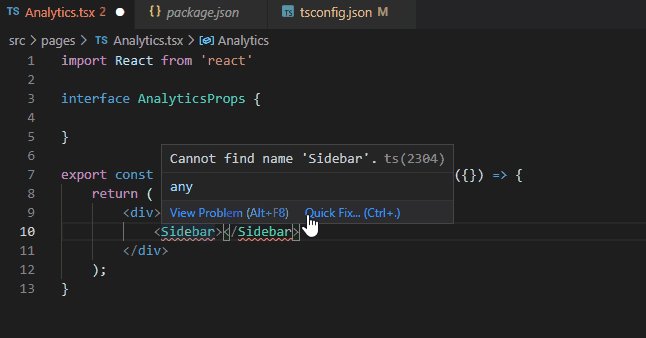
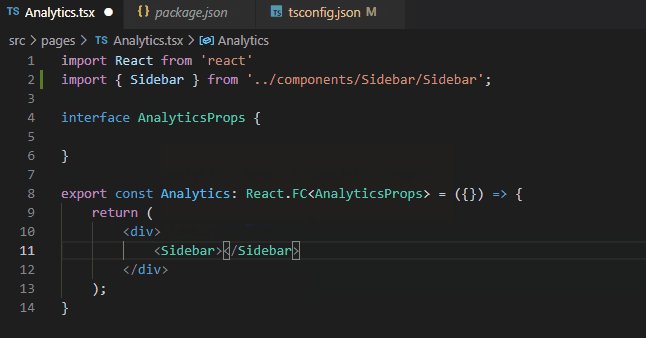
importはquick fixで自動挿入できる

https://github.com/microsoft/TypeScript/issues/45004
TailwindCSSのクラス名を自動補完したい時の設定
settings.jsonを下記のように編集
{ // other settings "tailwindCSS.includeLanguages": { "javascript": "javascript", "html": "HTML" }, "editor.quickSuggestions": { "strings": true }
}プラグイン
JavaScript (ES6) code snippets – Visual Studio Marketplace
Const & Props Snippets – Visual Studio Marketplace
const も書くのがめんどくさいので使用。
cv→ | const variable | const ░name = █ |
Colonize
「}」(ブラケットとじ)や「)」(かっことじ)が、オブジェクト・配列か関数か区別できるように、関数末尾にはセミコロン入れるようにしてるのですが、それを入れるのがめんどくさいのでColonizeというプラグイン入れてます。
Shift + Enter : 末尾にセミコロン
Alt + Enter : 末尾にセミコロン入れつつ改行
Visual Studio Codeで行末にセミコロンを入れるのがめんどい人御用達のプラグイン「Colonize」|R.K
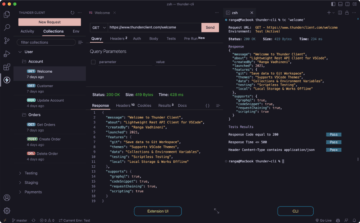
Thunder Client – Visual Studio Marketplace
APIテストが楽

参照:Visual Studio Code拡張 Thunder Client(PostmanみたいなAPIクライアント)
React Style Helper – Visual Studio Marketplace
<Link>などのタグのclassNameにもclassの入力保管を効かせる
ショートカット
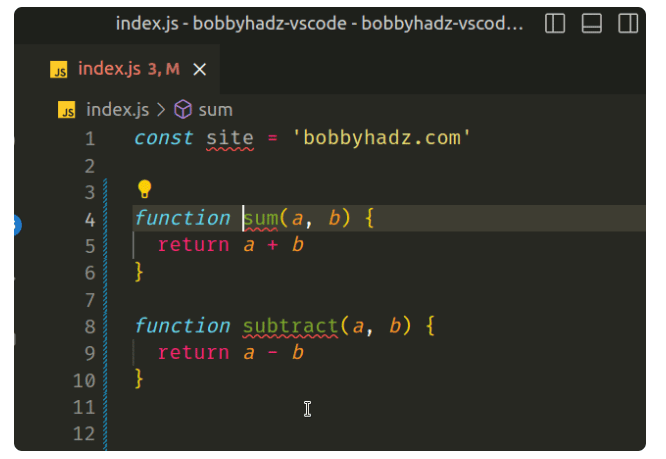
関数、変数の一覧表示(Cmd+Shift+O)

How to show a Function/Method List in Visual Studio Code | bobbyhadz
Chrome 機能拡張
Blackbox Code Chat Autocomplete Extraction
動画のコードのコピペに便利すぎる
React
React Spinners
ローディングアイコンで使用。
便利サイト
RegExr: Learn, Build, & Test RegEx
正規表現の確認