以前は動いてたコードが毎回タイムアウトのエラーになる。
ググってもenableHighAccuracyをfalseにするとか書いてあるけど、うまくいかない。
そんなあなた!マックユーザーで、macで開発してて最近OSを更新してますか?
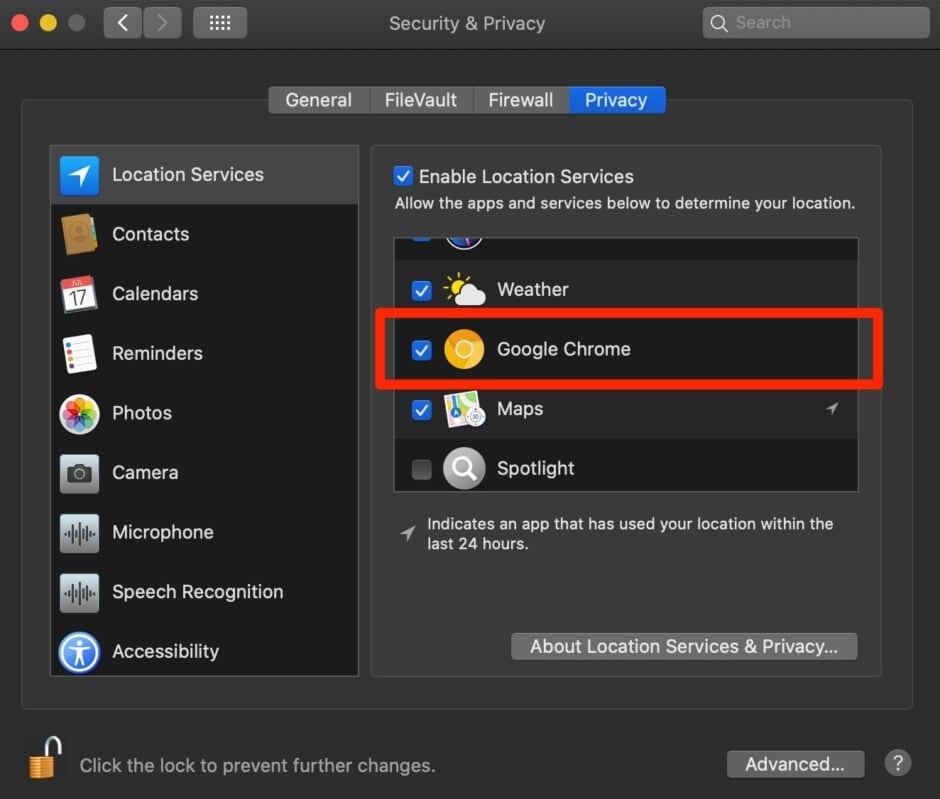
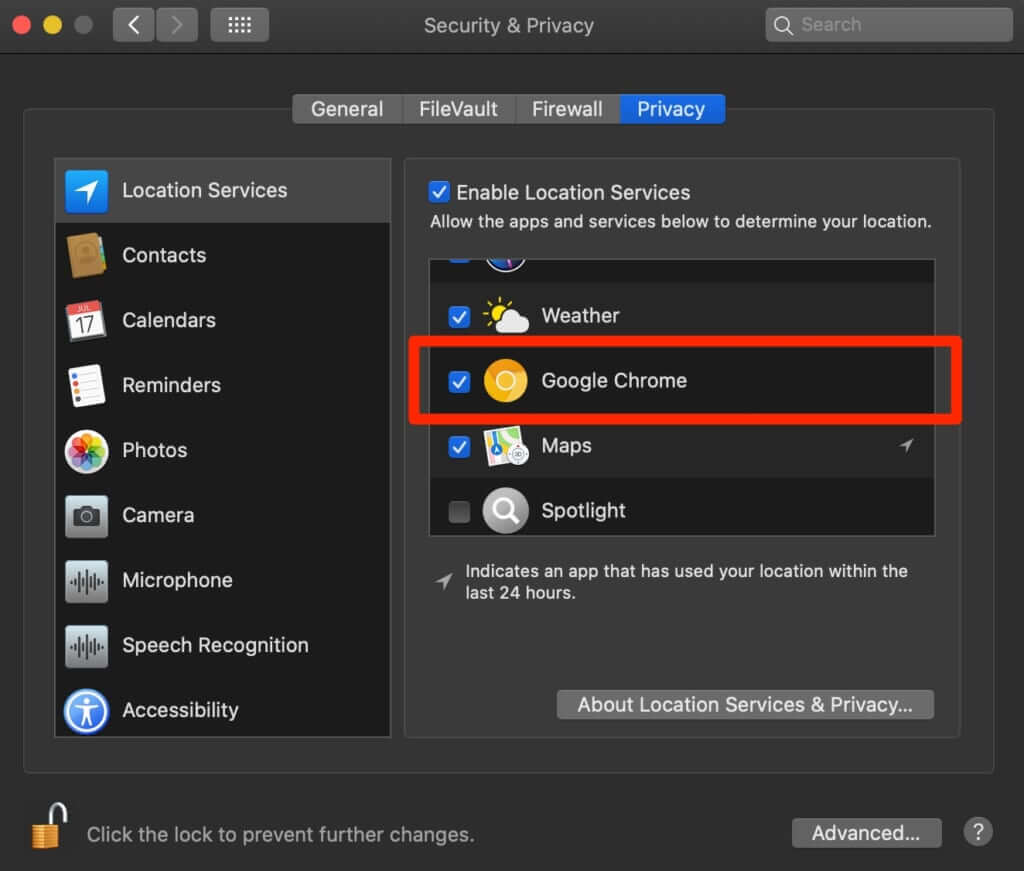
であれば、macのプライバシーの設定のロケーションアクセスの設定をチェックしましょう、という話です。
テストしたコード
getCurrentPositionで、毎回、タイムアウトエラーが表示されます。
if (process.client) { if (!navigator.geolocation) { alert('現在地情報を取得できませんでした。お使いのブラウザでは現在地情報を利用できない可能性があります。エリアを入力してください。') return } const options = { enableHighAccuracy: true, timeout: 5000, maximumAge: 0 } navigator.geolocation.getCurrentPosition((pos) => { this.post.latlng = [pos.coords.latitude, pos.coords.longitude]; }, (err) => { console.log(err); switch (err.code) { case 1: //PERMISSION_DENIED alert('位置情報の利用が許可されていません') break case 2: //POSITION_UNAVAILABLE alert('現在位置が取得できませんでした') break case 3: //TIMEOUT alert('タイムアウトになりました') break default: alert('現在位置が取得できませんでした') break } }, options) }macのプライバシー設定でLocation Servicesが許可されてなかった
開発ブラウザで、許可されてないので、オンにしました。
そうすると位置データを無事ゲット

コード以外にも開発環境を疑う意識大事
以前は動いてたコードなんで気づけたんで、これは結構ハマる人多いのでは。
海外の掲示板でもなんか、うまくいってない人多い印象だったので、一度チェックしてみてください。