worddpressのフォームプラグイン wpformsのアドオンでstripeを導入する時に下記のエラーがでた
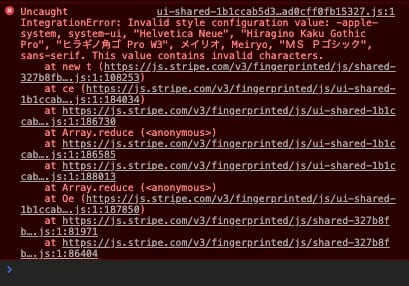
Uncaught IntegrationError: Invalid style configuration value: -apple-system, system-ui, "Helvetica Neue", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", sans-serif. This value contains invalid characters. at new t ) at ce ) at at Array.reduce (<anonymous>) at at at Array.reduce (<anonymous>) at Oe ) at at https://js.エラーの原因を調べるとCSSのフォント指定がstripeのフォームにかかるとエラーが表示されるようで、
たとえば、
*{ font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue", }だとエラー。
h1, h2, h3, h4, h5, h6, .heading-font, .off-canvas-center .nav-sidebar.nav-vertical > li > a,p,li,small,label{ font-family:-apple-system,BlinkMacSystemFont,"Helvetica Neue", 'Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','メイリオ',Meiryo,'MS Pゴシック',sans-serif;}だとエラーなし。
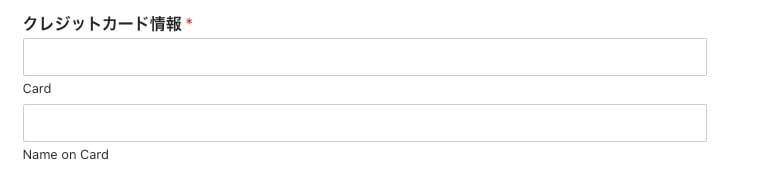
エラーを起こすとstripeのカード入力ができない。

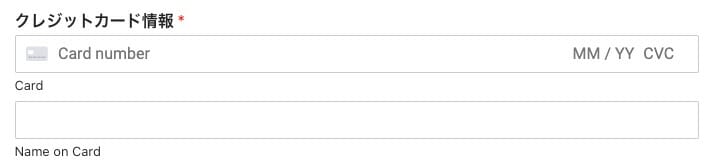
ちなみに、正常にstripeが動いてる画面はこちら

CSSの指定でアドオンが動かないことってあるんだって驚いたので、備忘録としてかいてみました。