どうも。最近、妻のブログのカスタマイズを手伝ってる金ちゃんです。
妻が三人目を望んでおりまして、将来の金銭不安から、夫婦の力を集結してマネタイズできるサイトをせこせこ作ってます。
wordpressで作るのに、1からデザインするのは時間も手間もめんどくささもあるので、themeforestからデザインテーマを買ったんですね。
英語ができるならデザインテイストをサンプル確認できるので、めっちゃおすすめです。
▶︎WordPress Themes – WordPress Templates | Themeforest
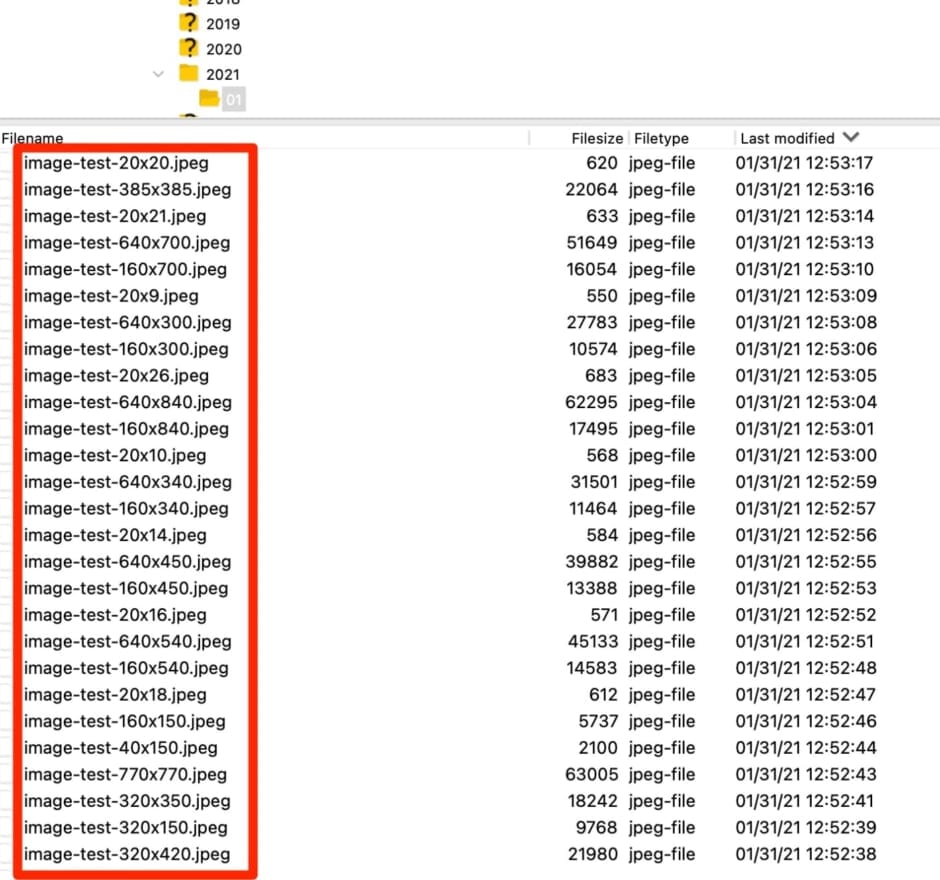
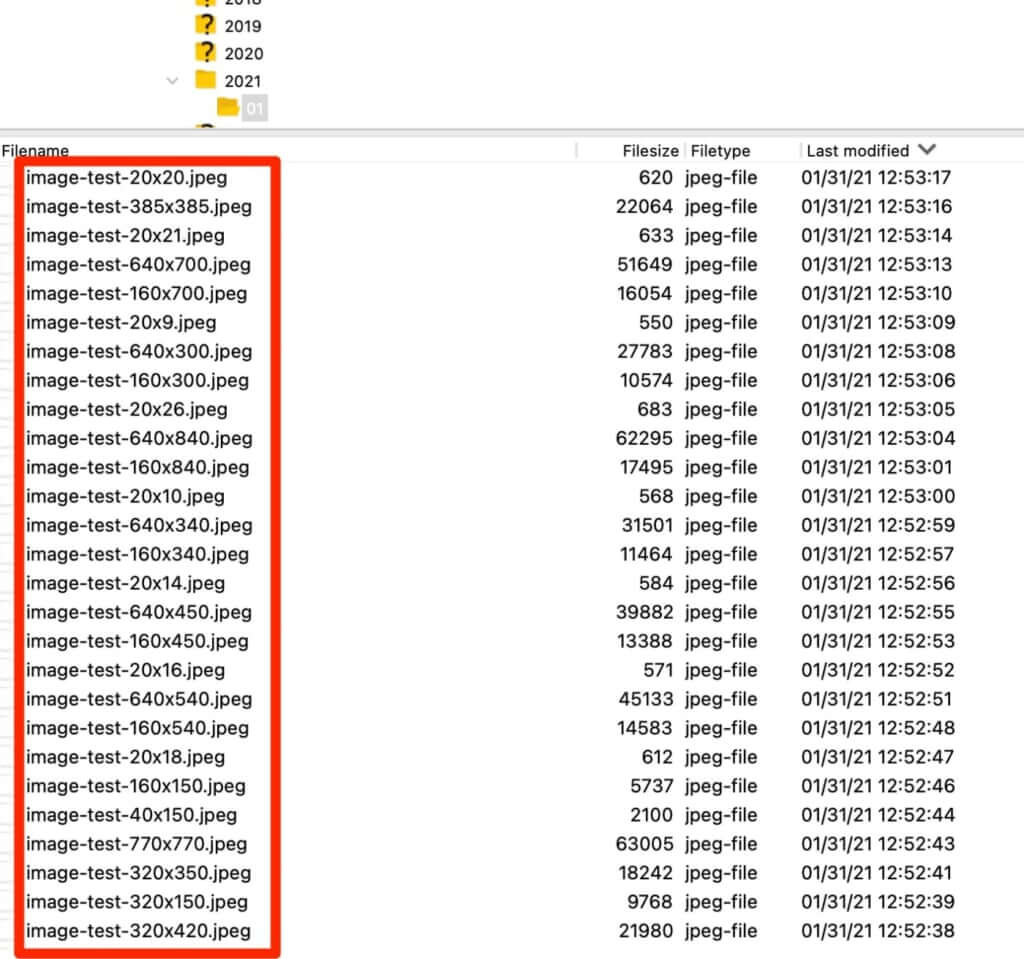
テーマファイルが作る画像のサイズごとのファイルが多い問題が発生
早いところ手を打たないと不要なファイルでサーバーを圧迫する。。
ってことで、不要なサイズの画像を作らない設定を探しました。
メディア系のテーマデザインにこの色んな画像サイズをつくる傾向が多いです。

テーマファイルの中でサムネイル画像を設定している箇所が探せない。。
テーマファイルない検索をかけてもいまいちわからない。
$thb_image_sizes = self::$instance->thb_image_sizes();
// Register image size
foreach ( $thb_image_sizes as $image_size ) { add_image_size( $image_size['slug'], $image_size['width'], $image_size['height'], $image_size['crop'] );
}どういう名前でサイズを登録してるか不明という。。
functions.phpに必要なサイズの画像のみを作るようにコード書きました。
今回、管理画面で設定できる画像サイズのみを残すように設定しました。
下記のコードをfunctions.phpに書いてます。
//remove auto theme thumbnails
function remove_image_sizes( $sizes ) { foreach ($sizes as $key => $val) { if($key!=="thumbnail"&&$key!=="medium"&&$key!=="large"){ unset($sizes[$key]); } } return $sizes; }
add_filter( 'intermediate_image_sizes_advanced', 'remove_image_sizes' );
update_option( 'medium_large_size_w', 0 );検索したコードの寄せ集めなんですが、、
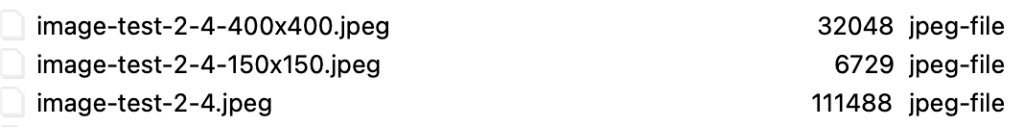
結果
そして最終下記の3つのみのサイズ画像を作ることに成功しました。

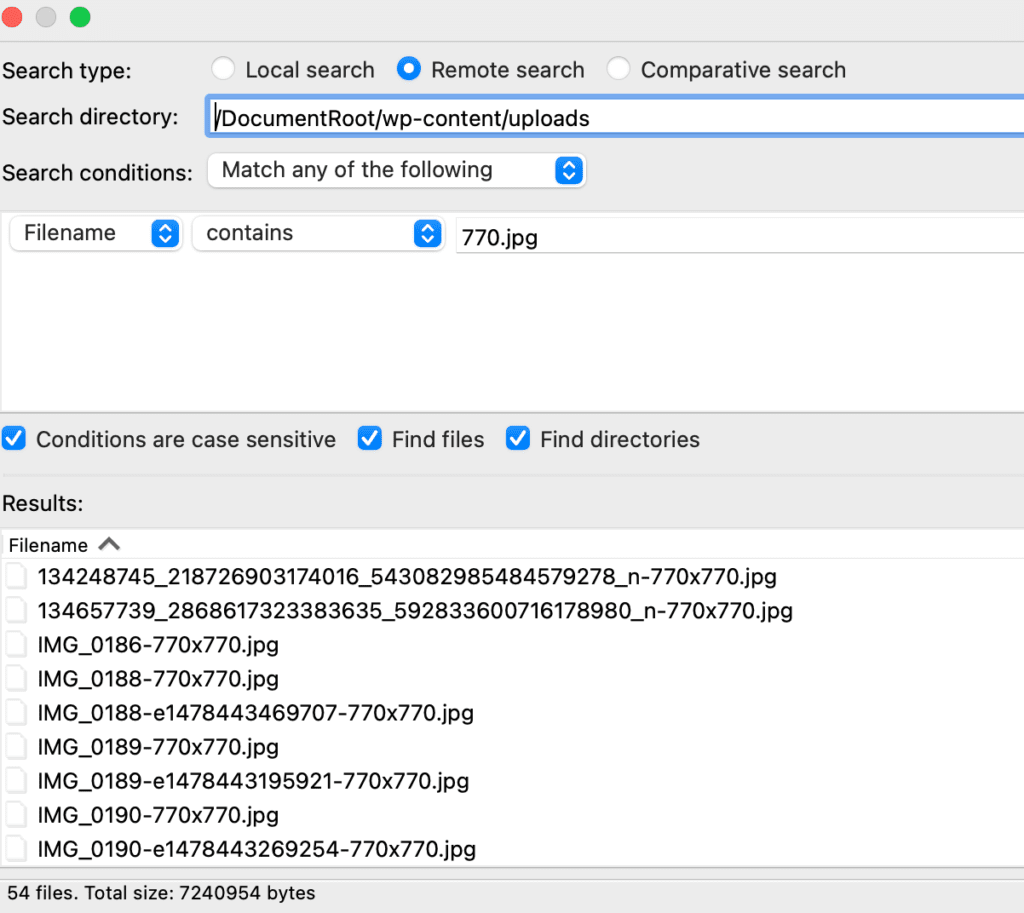
今まで作られてしまった不要な画像ファイルはFTPソフト(自分はfileZilla)で検索して削除