Toolset – Dynamic Content for WordPress, Without Coding
というプラグインを使って作られたサイトのカスタム投稿記事をデフォルトの投稿として、移行しようとしたときの作業メモ。
移行理由は、プラグイン更新費用が高いのに、たいして使ってないので ^ ^;
標準のエクスポート、インポート昨日使って、エクスポートしたXMLを変更してうまく移行できました。
応用をきかせて、通常の投稿記事をカスタム投稿記事へ変更もできると思います。
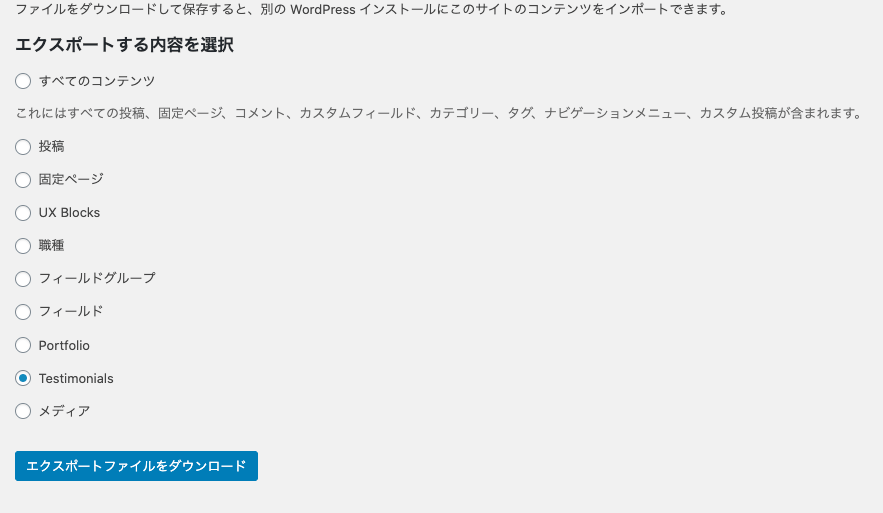
1. カスタム投稿の記事をエクスポート
今回、移行するのはTestimonialsという体験談データ。
カスタム投稿を選んでエクスポートできるのは便利。

2. エクスポートしたXMLを編集
通常の投稿データのXMLもエクスポートしといて見比べて作業するといいです。

wp:post_typeをpostに
変更前
<wp:post_type><![CDATA[testimonial]]></wp:post_type>変更後
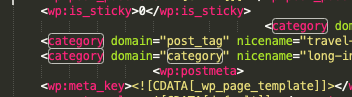
<wp:post_type><![CDATA[post]]></wp:post_type>category domain属性でタグはpost_tag,カテゴリはcategoryに変更
変更前
<category domain="testimonials-tag" nicename="tag-name"><![CDATA[タグ名]]></category>
<category domain="testimonials" nicename="category-name"><![CDATA[カテゴリ名]]></category>変更後
<category domain="post_tag" nicename="tag-name"><![CDATA[タグ名]]></category>
<category domain="category" nicename="category-name"><![CDATA[カテゴリ名]]></category>カテゴリは事前に設定しておくと、カテゴリの親子の階層を一個一個修正するより簡単にすむ。
カテゴリやタグが存在してなければ、勝手に作られて登録される。(はず)
タグが自動で登録されたのは助かった。
テンプレートの指定も必要なら変更
変更前
<wp:meta_value><![CDATA[9647]]></wp:meta_value>変更後
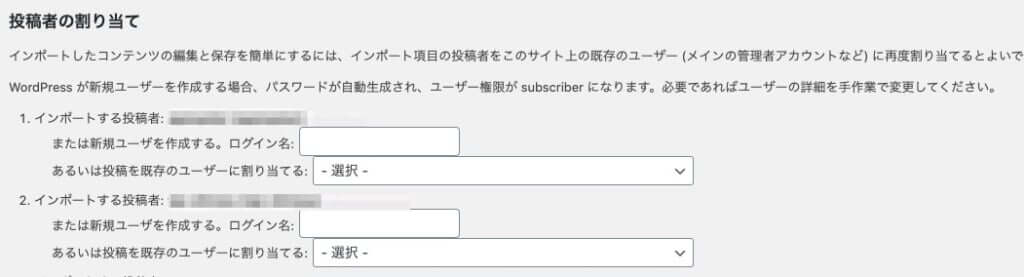
<wp:meta_value><![CDATA[0]]></wp:meta_value>3. 編集したXMLをインポート


「インポートしたユーザーのパスワードと権限を更新してください。」というエラーは無視した。
注意すること
- バックアップしましょう(バックアップするプラグインupdraft plusなどで)
- 移行後のカテゴリ、記事のURLのリダイレクト修正
割と楽にできてよかった
投稿タイプを変更してのインポートするプラグインは探せばあるだろうけど、使い方でつまずくのも面倒なので、個人的には、エクスポートしたXMLを変更してインポートするのはおすすめです。

