金ちゃん
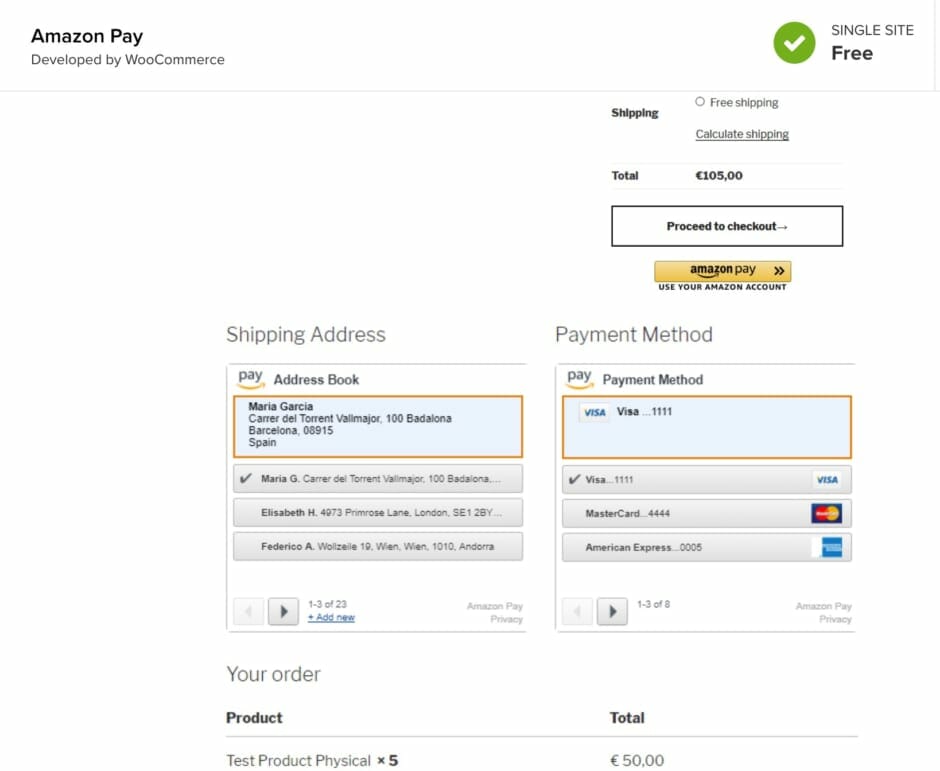
Woo Commerce利用サイトでAmazon Pay導入したところ、どうも利用率が悪いので、jQueryを使って、使い方の文章を追加するように対応しました。
Amazon Payment払いにすると多少購入率が上がるように思う
とあるショップのASPで、Amazon Payによる決済方法を導入したところ、半数以上がAmazon Payを利用してることがわかりました。
ショップのターゲットの年齢によって変わってくるとは思うんですが、配送先の住所や、決済方法の登録がめんどくさいから利用されるのだと思うので、導入できる環境であれば、導入したほうがいいです。
めんどくさいと思われ購入されないのは勿体無いので。
Amazon Payに対応するためのプラグインはWoo Commerce公式のものを利用
Amazon Paymentでの支払いをWoo Commerceで対応できるようにするプラグインはいくつかあるんですが、更新が止まってたりするのと、セキュリティの不安があるので、公式のAmazon Payプラグインを利用します。
Amazon Pay – WooCommerce
ただ、この公式プラグインだと、Amazon Payのボタンが表示されるだけなので、今回、説明の文言を追加するようにしました。
WooCommercdeでAmazon Payの注記の追加対応をするためのコードはこち
下記のコードをテーマのfunctions.phpに追記して使ってます。
Amazon Payのボタンが表示される場所以外に余計なコードを入れたくなかったので、カートページと、決済ページに、フックの設定を探すのに少し苦労しました。
下記のコードを入れるとボタンの手前に文言が表示されます。
文言内容、レイアウトは適宜変更していただければ。
add_action( 'woocommerce_after_cart_totals', 'show_amazon_message' );
add_action( 'woocommerce_after_checkout_form', 'show_amazon_message2' );
function show_amazon_message() {
echo <<< EOM
<script> (function($){
$("#pay_with_amazon").prepend("<p>Amazonアカウントでもお支払いいただけます。ぜひご利用ください。<br>1.アマゾンの支払いサイトへ遷移します<br>2.お持ちのアマゾンアカウントで住所入力などを省くことができます</p>");
})(jQuery);
</script>
EOM;
}
function show_amazon_message2() {
echo <<< EOM
<script>
(function($){
$(".wc-amazon-payments-advanced-info").append("<br>1.アマゾンの支払いサイトへ遷移します<br>2.お持ちのアマゾンアカウントで住所入力などを省くことができます");
})(jQuery);
</script>
EOM;
}