マップを使ったウェブアプリを作っていて、自動化テストを導入しようと思い、テストコードを書くのが楽そうなplaywrightを使い始めました。
でも初期設定のままだとうまく位置情報が取得できません。
Playwright Test for VSCodeで位置情報を設定してマップ表示を成功させるための方法をまとめました。
はじめにPlaywright Test for VSCodeという機能拡張を導入
エディターがVScodeなので Playwright Test for VSCodeという機能拡張を導入。
Playwright Test for VSCode – Visual Studio Marketplace
使い方は、上記のページ内容を見ながら進めたら楽にできると思います。
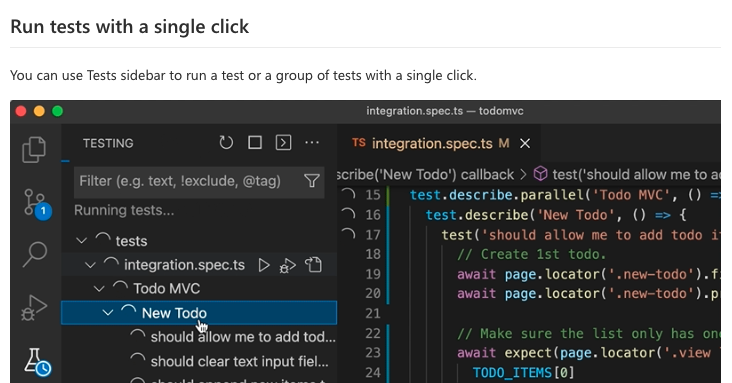
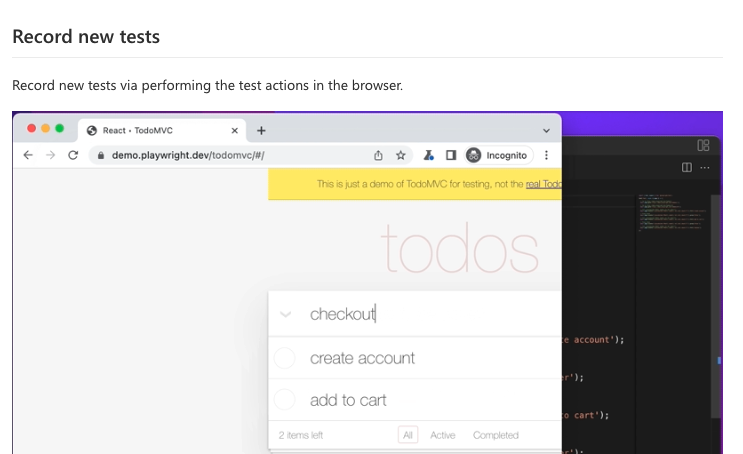
ページの中のテストの一覧画面と、コードが自動的に記録されるのに感動。


知らなかったんですが、こういう機能を「テストランナー」っていうんですね。
Google検索で「playwright test runner 」というワードを入れて調べるとサンプルコードが見つかりやすかった。
しかし、Geolocation APIがplaywrightで起動したchromiumで動いていない!?
Geolocation APIを利用した、navigator.geolocation.getCurrentPosition(success, error,options)というコードが動かなくて現在地が取得できず、うまくマップが表示されない。。
BrowserContextというPlaywrightの設定 を見ると
await browserContext.setGeolocation({latitude: 59.95, longitude: 30.31667});上記コードでplaywrightの位置情報の設定をするみたいだが、Playwright Test for VSCodeのテストコードでどう書いたらいいかわからない。。
Playwright Test for VSCode のsetGeolocationの書き方
根気強く調べた結果下記のコードでうまくいきました。
test.beforeEach(async ({ page, context }) => { context.grantPermissions(['geolocation']); context.setGeolocation({ latitude: 35.67225, longitude: 139.70003, }); await page.goto('http://localhost:3000’);
});
test('fist test', async ({ page }) => { await expect(page).toHaveURL('http://localhost:3000/');
});これでマップ表示のコードをかいたテストページを表示すれば
このページのメイン画像のように代々木公園の池が表示されるはず。
(http://localhost:3000/は環境に合わせて適宜変更してください。)
コード解説1:browserContextはpage変数と一緒にcontext変数を取得して設定可能
test.beforeEach(async ({ page, context })の部分。
これがわからず苦労しました。。
わかれば簡単ですね。
BrowserContextというPlaywrightの設定一覧でbrowserContextをcontextで置き換えて使えます。
コード解説2:context.grantPermissions([‘geolocation’])も必要
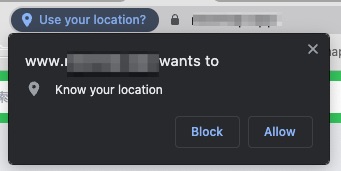
Geolocationを利用するとき、許可しますか?というブラウザ表示があると思うんですが、許可するのに
この設定も必須です。

playwrightのbrowserContextで覚えとくと便利な設定
Basic認証がかかってるページの表示はcontext.setHTTPCredentialsで設定 できます。
context.setHTTPCredentials({username:’aaaaa’,password: ‘bbbbb’});aaaaa,bbbbbをbasic認証で使うユーザー名、パスワードに変更。
playwrightは慣れたら便利すぎる
今まで何度か挑戦したことのあるテスト自動化。
その都度、コードを書くのがめんどくさくて、挫折してました。
しかし、playwrightはコードが自動的に生成されていくので、コードを書く負担がないので続けられそうです。
記事投稿のテストで、いちいち画面を触ってテストするのが面倒だったのを、今回のplaywrightで自動化することで、その手間をなくして気持ちよくアプリ開発を進めていきたいと思います!