expressでウェブアプリを作ってる。
そしてブラウザをいちいち再読み込みして、フロントエンドの確認をするのが億劫になってきたので、下記の記事を参考にnodemonとbrowser-syncを導入してみた。
[Node.js] express + nodemon + BrowserSync でゲボ楽コーディング – Qiita
だが、一筋縄では行かなかったので、メモとして残そうと思う。
nodemonとbrowser-syncのインストール
開発環境でのみ使うので、–save-devオプションをつけてインストール。
$npm install --save-dev nodemon
$npm install --save-dev browser-sync
$npm install --save-dev npm-run-allここで気をつけたいのがnodemonをnodemanとmanにしないように注意。
自分はうっかりnodemanでインストールしてしまった。。
package.jsonの変更
$ npm start で起動したくて手直しして最終的なコードがこれ。
"scripts": { "start": "npm-run-all --parallel start:*", "start:nodemon": "node app.js", "start:sync": "browser-sync start --proxy https://localhost:3003 --files 'public' 'views'" },browser-syncで –files ‘**/*.js’は反応しない?
–files *は反応するけど、ファイル数が多すぎると変更後の再読み込みが遅い。
全、jsファイルを再読み込み対象にするべく、–files ‘**/*.js’が反応しない。
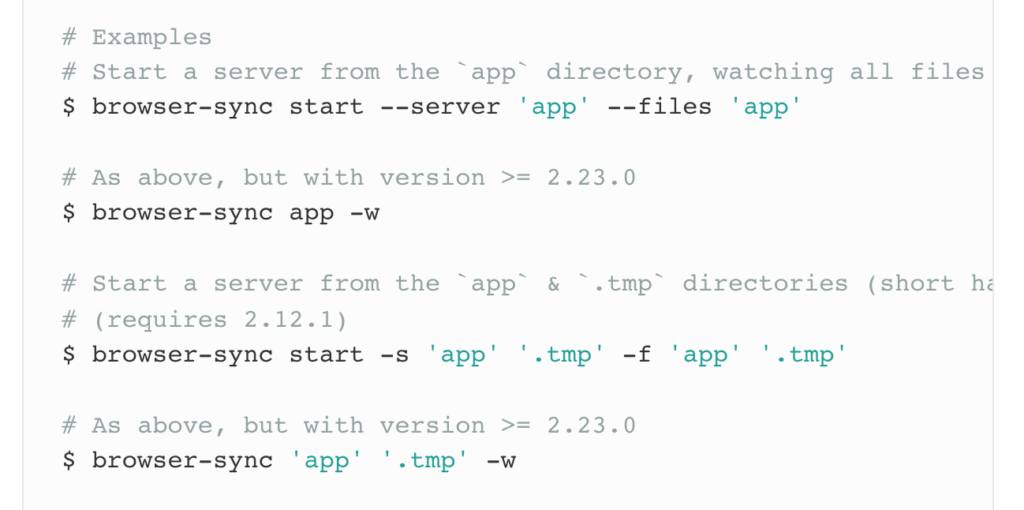
公式サイトのこのページ見ると、Browsersync Command Line Usage、ファイル指定がディレクトリごとだったので、修正したら動いた。検索結果の紹介ページだとファイル指定でうまくいってるっぽいのに、謎。

あと、browser-syncの再読み込みが遅い、または動かないのでnodemon使わないようにした。
サーバー側の編集をするときはnodemon便利なので、切り替えて使おうと思う。
browser-sync実際に使ってみて。

カーソル動かしてブラウザをわざわざ再読み込みする手間がないのはかなり楽。
導入して良かった〜。