今まで、baguettebox使っていたけども、画像を切り替えるボタンが邪魔だなーと気になってきて、他にいいものがないか探してみました。

調べるとphotoswipeが人気
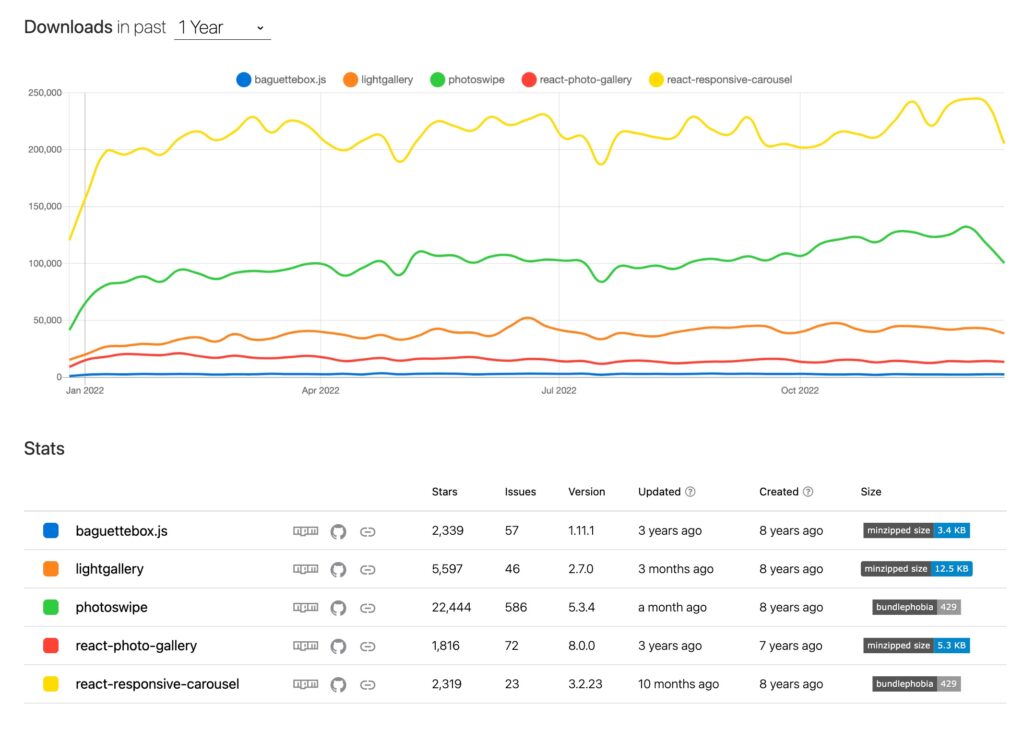
baguettebox.js vs lightgallery vs photoswipe vs react-photo-gallery vs react-responsive-carousel | npm trends
このサイトの各JSライブラリのダウンロード数が参考になった。

一番人気のphotoswipeはスライドが左右に動かずパッと全体が切り替わるのが気になった
PhotoSwipe: Responsive JavaScript Image Gallery
このページでサンプル見れます
ズームボタンがついてるのはいいなー。
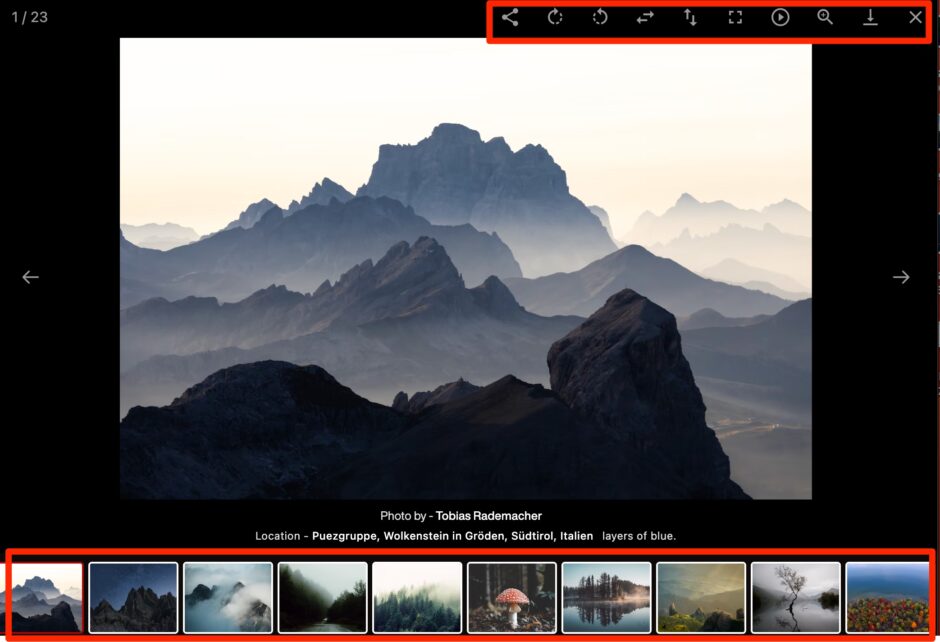
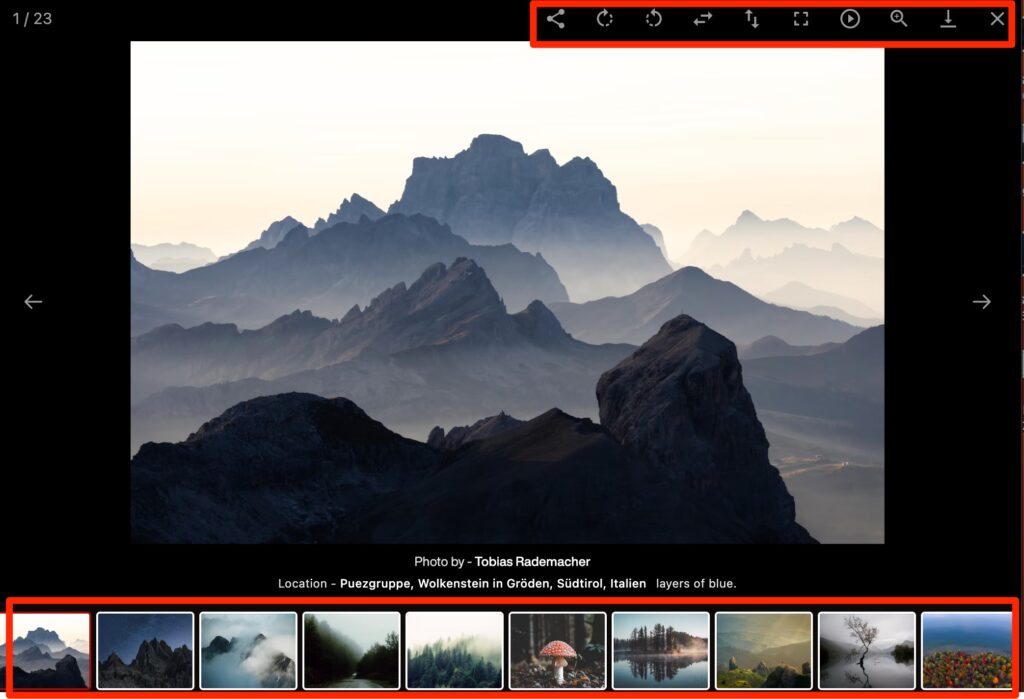
lightgalleryはサムネイルも表示され便利そうなのでこれに決めた
画像サムネイルは切り替えで便利。
キャプションも入れられるし、ズームボタンもついてるし、他の機能も充実してたので、これに決めた。
左右矢印表示はオプション設定で非表示にできた。
機能ごとにJSやCSSの読み込みをするのでライブラリも重くはないし。
サンプル確認はこちらから
Thumbnails – lightGallery

lightgalleryは商用だと1サイトで$25かかるけどサブスクでなくずっと使えるので購入
まぁずっと使えること考えると値段相応かなと。
JSやCSSの組み込みも割と楽でした。
Angular, React , Vue, Svelteと対応マニュアルも充実してるので、迷ったら、lightgallery使うといいと思います!