daisyUIよりflowbiteの方が実践で使えそうなレイアウトが多かったので、flowbiteを使ってみた。
ドロップダウンメニューがクリックしても動かない
Tailwind CSS Dropdown – Flowbite

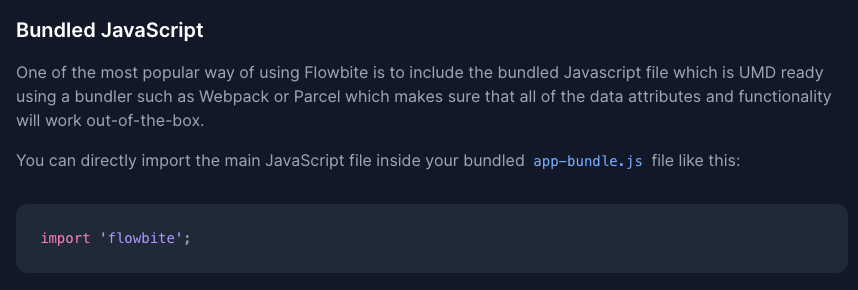
公式サイトに書いてある設定を見直す
import ‘flowbite’;でJavaScriptを読み込めるようになるそう。

import “flowbite”;を早速入れてみる
/pages/_app.tsx
import type { AppProps } from "next/app";
import Layout from "../components/layout";
import "../styles/globals.css";
import "flowbite"; //追加
export default function App({ Component, pageProps }: AppProps) { return ( <Layout> <Component {...pageProps} /> </Layout> );
}動いた!

結論:ちゃんと公式ページを読みましょうってことで。
こういう設定のつまづきを乗り越えればあとは実装ガシガシ進めるだけ〜
VScodeの使える機能
HTMLのコピペはVSCodeのこの機能拡張を使うと便利。
html to JSX – Visual Studio Marketplace
あとJSXのタグ内選択ができるCommand+Dというショートカットも使える。