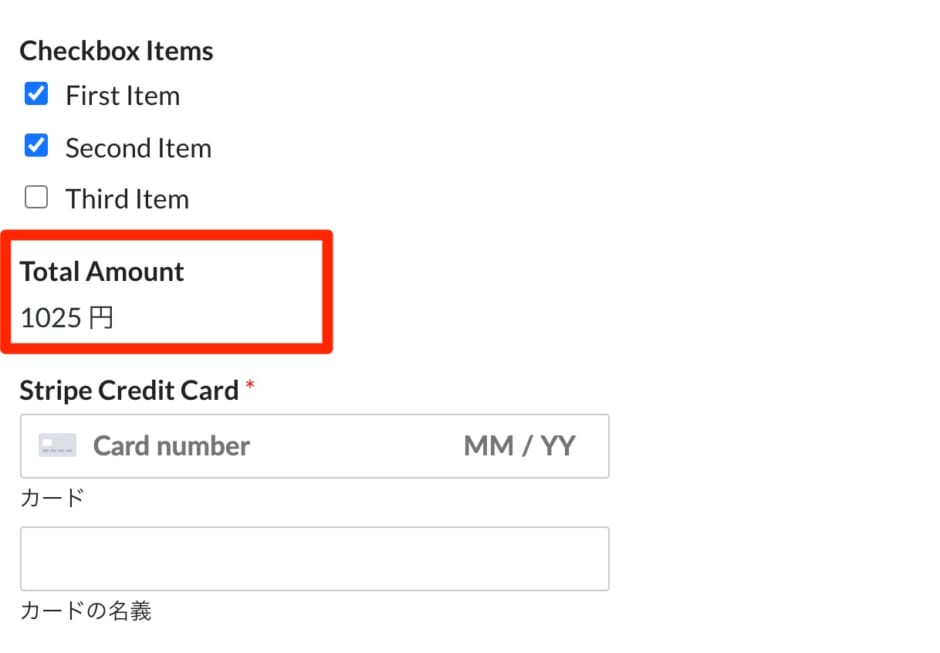
以前、wpformsへのStripe決済の日本円の通貨設定について書きましたが、小数点が表示されるので、その修正方法を調べてまとめました。
0.00円という感じで表示されたりします。
ちなみに決済通貨は日本円のみを考えています。複数通貨の決済をする場合は適宜、条件分岐を書いて対応してもらえれば。
そして、詳しいテストは行ってないです。。
また、wpformsのアップデート時には確認、修正をするようにしてください。
今回はwpforms Version 1.6.5 |, wordpress 5.6.2で作業を行ってます。
wordpress側設定
functions.phpで下記を追加
// 桁数を0に
function my_sanitize_amount_decimals($amount){ $amount=0; return $amount;
}
add_filter( 'wpforms_sanitize_amount_decimals','my_sanitize_amount_decimals');Stripe側の設定
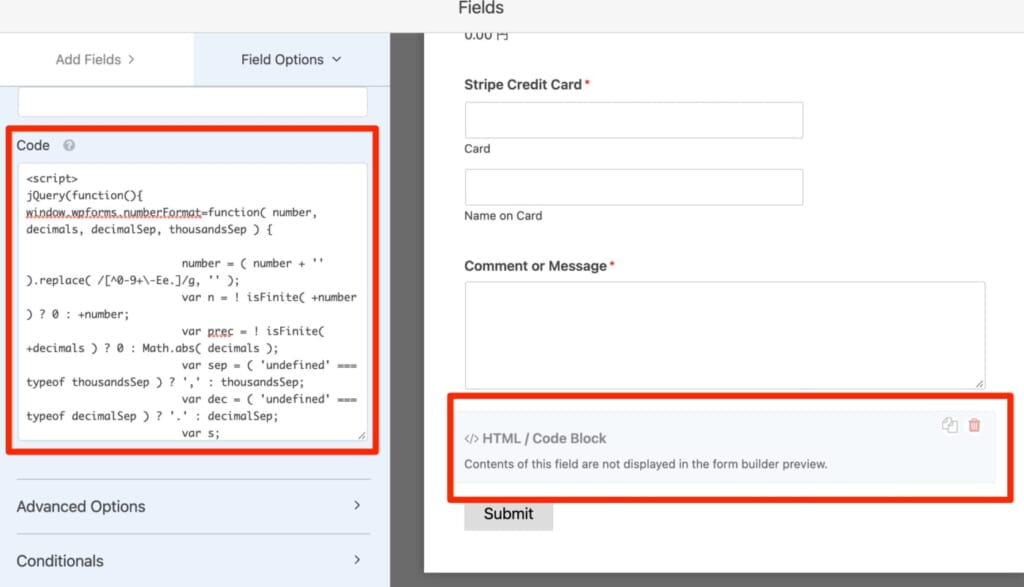
クリックされたときの金額表示の設定がjavascriptで書かれてたので、その設定を上書きします。

HTMLブロックを追加して、下記のコードで
/wp-content/plugins/wpforms/assets/js/wpforms.js
の数字表示設定の関数だけを上書きします。
下の方をちょこっと修正しただけです。
<script>
jQuery(function(){
window.wpforms.numberFormat=function( number, decimals, decimalSep, thousandsSep ) { number = ( number + '' ).replace( /[^0-9+\-Ee.]/g, '' ); var n = ! isFinite( +number ) ? 0 : +number; var prec = ! isFinite( +decimals ) ? 0 : Math.abs( decimals ); var sep = ( 'undefined' === typeof thousandsSep ) ? ',' : thousandsSep; var dec = ( 'undefined' === typeof decimalSep ) ? '.' : decimalSep; var s; var toFixedFix = function( n, prec ) { var k = Math.pow( 10, prec ); return '' + ( Math.round( n * k ) / k ).toFixed( prec ); }; // @todo: for IE parseFloat(0.55).toFixed(0) = 0; s = ( prec ? toFixedFix( n, prec ) : '' + Math.round( n ) ).split( '.' ); if ( s[0].length > 3 ) { s[0] = s[0].replace( /\B(?=(?:\d{3})+(?!\d))/g, sep ); } if ( ( s[1] || '' ).length < prec ) { s[1] = s[1] || ''; s[1] += new Array( prec - s[1].length + 1 ).join( '0' ); } s.pop();//小数点以下けずる return s.join("");//小数点を削除
}
});</script>